Column Chart / Horizontal Bar Chart
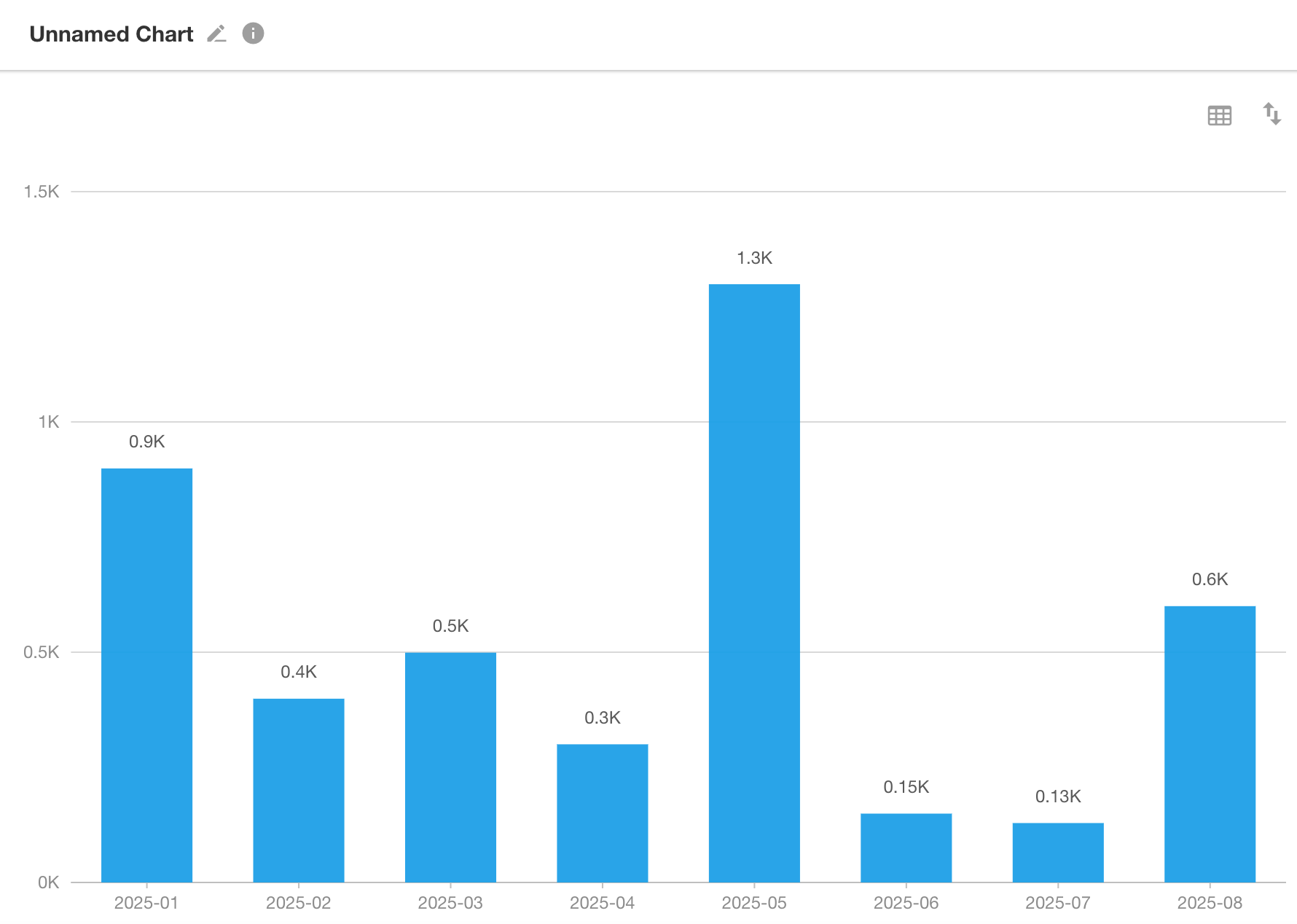
Column Chart is used to visualize data changes over time or compare values across categories. The height of each column clearly reflects the differences in data, helping you identify the highest and lowest values easily.
Horizontal Bar Chart is configured similarly to the Column Chart but displayed horizontally instead of vertically.
Let’s walk through an example of how to create a column chart.
Example: Analyze Monthly Sales for the Current Year in the Orders Worksheet
Data Scope: Filter records in the "Orders" worksheet where the "Signed Date" is within the current year
X-Axis: Use the “Signed Date” field
Granularity: By month — each column represents total sales per month
Y-Axis (Metric): Monthly sales total
Chart Configuration
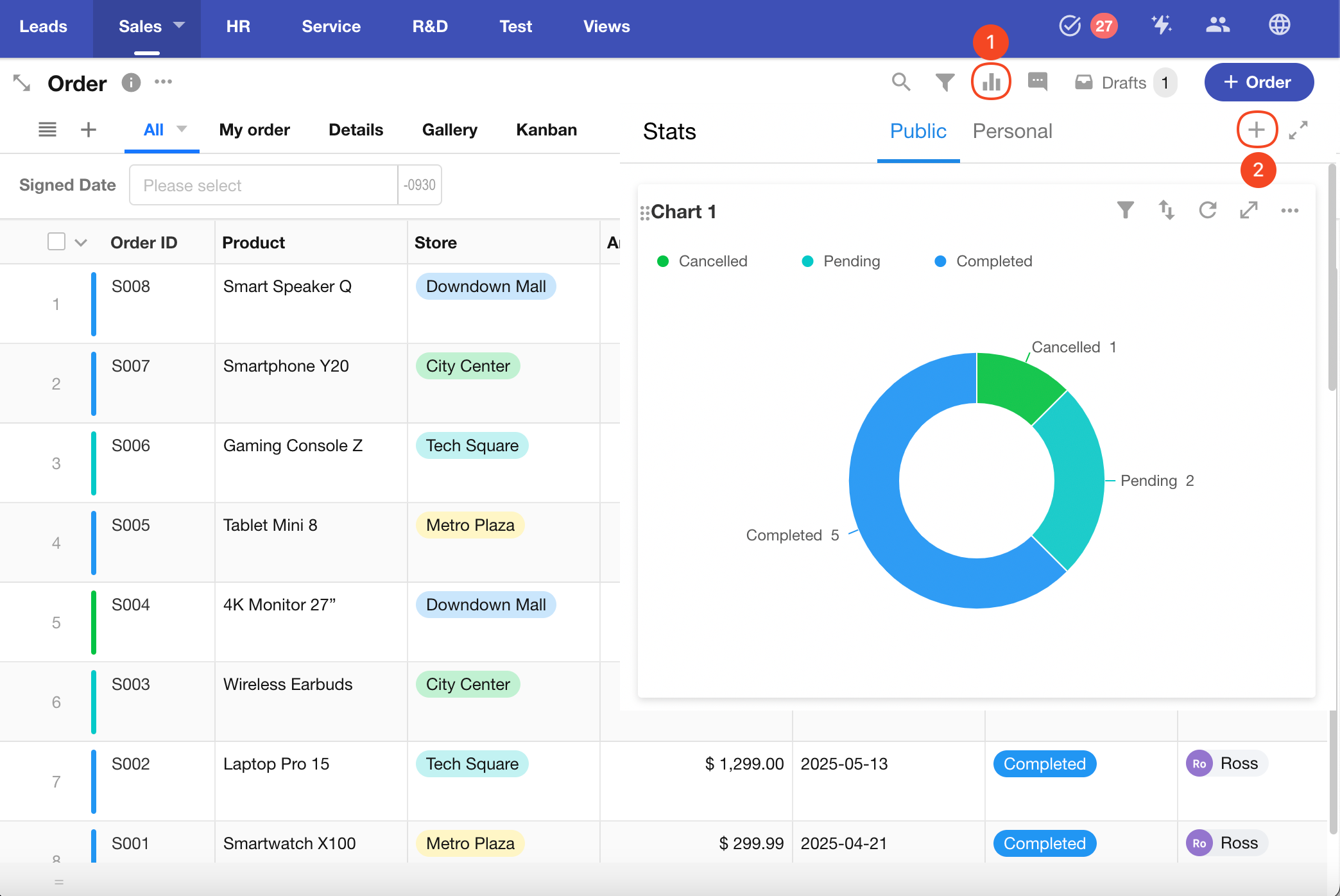
1. Create a New Chart
Open the chart configuration panel.

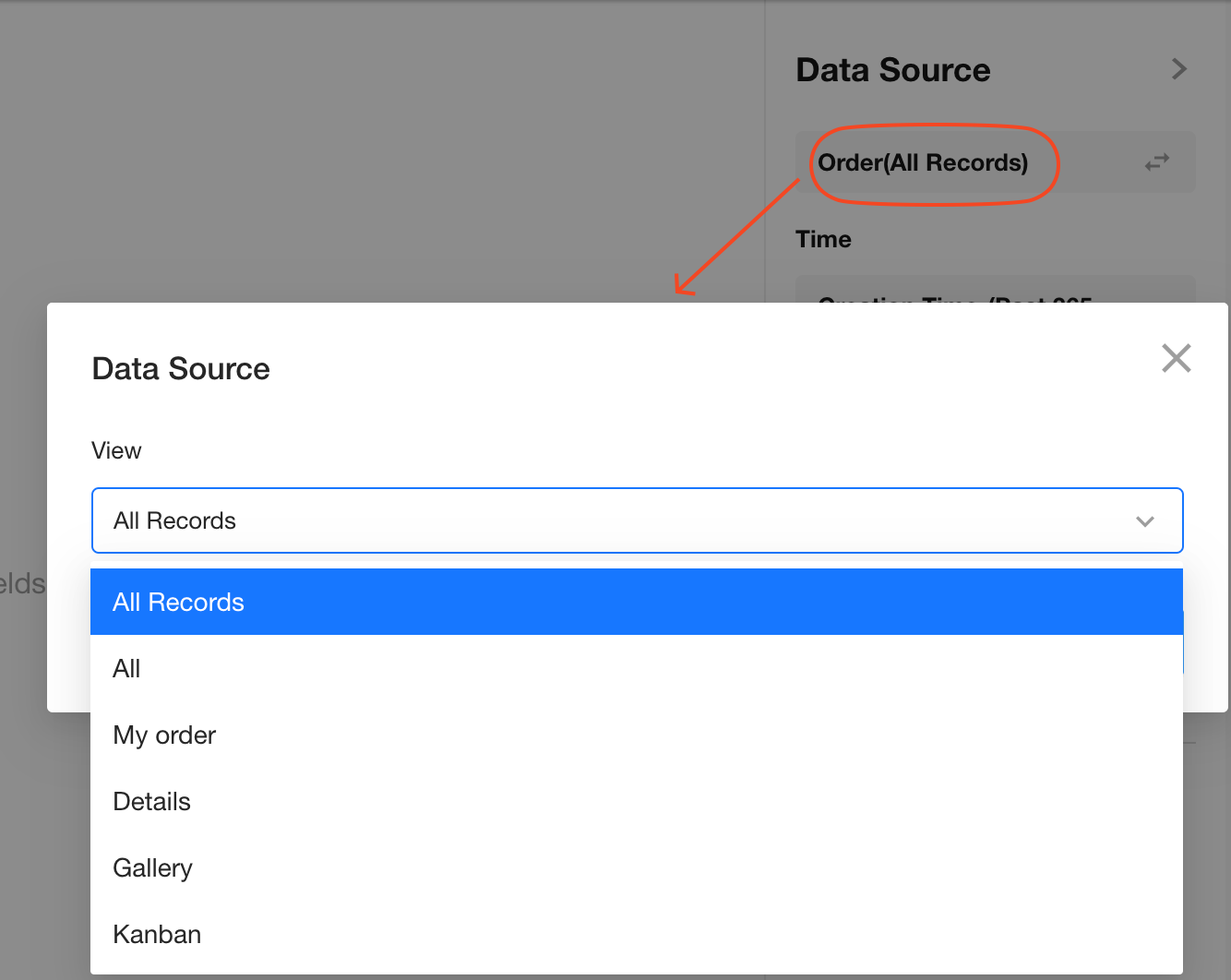
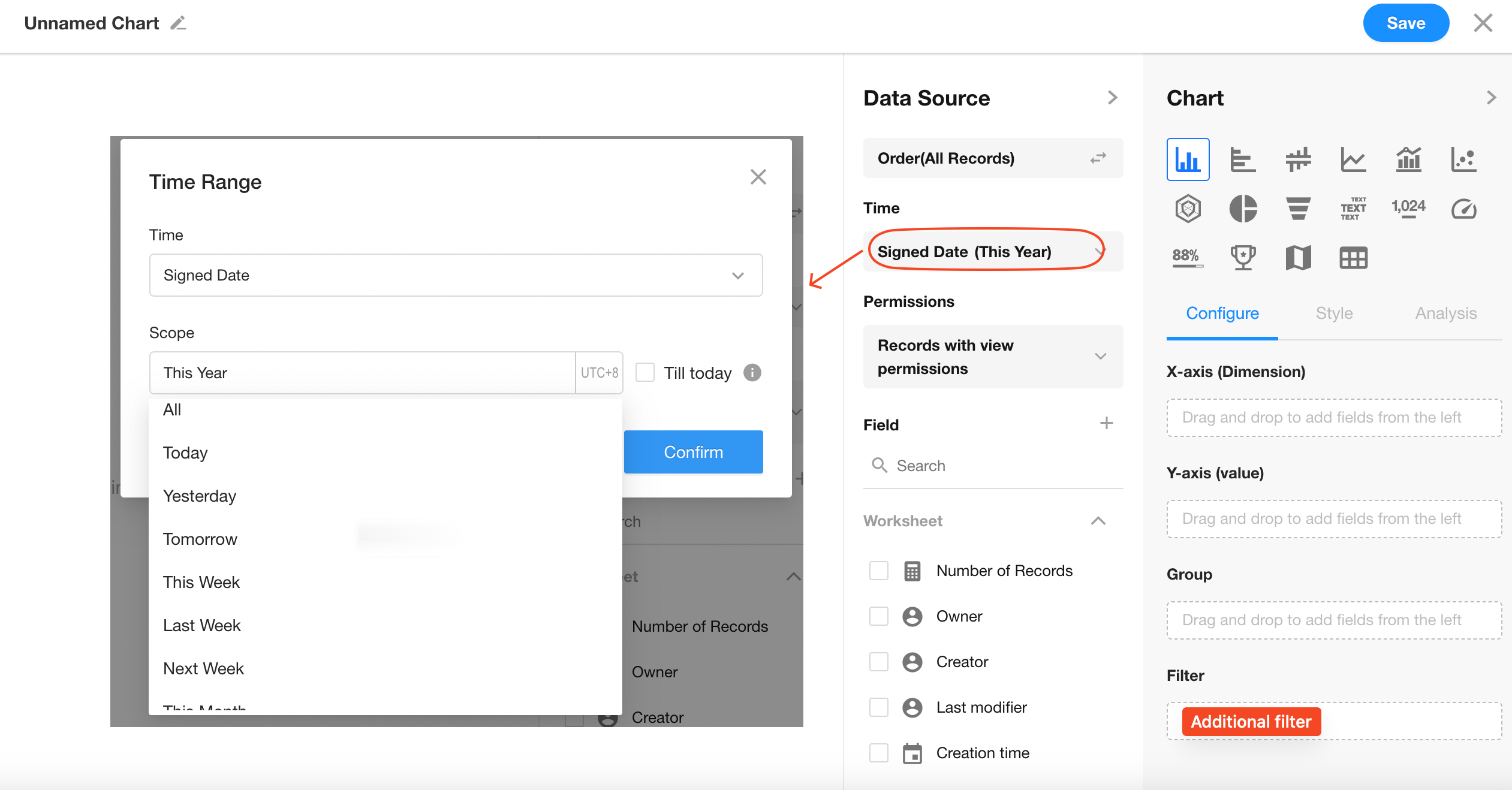
2. Select Record Scope
Choose whether to use a specific view or all records in the worksheet (default is all records).

Apply filter: only include records where "Signed Date" is within the current year.
You can also add additional filters.

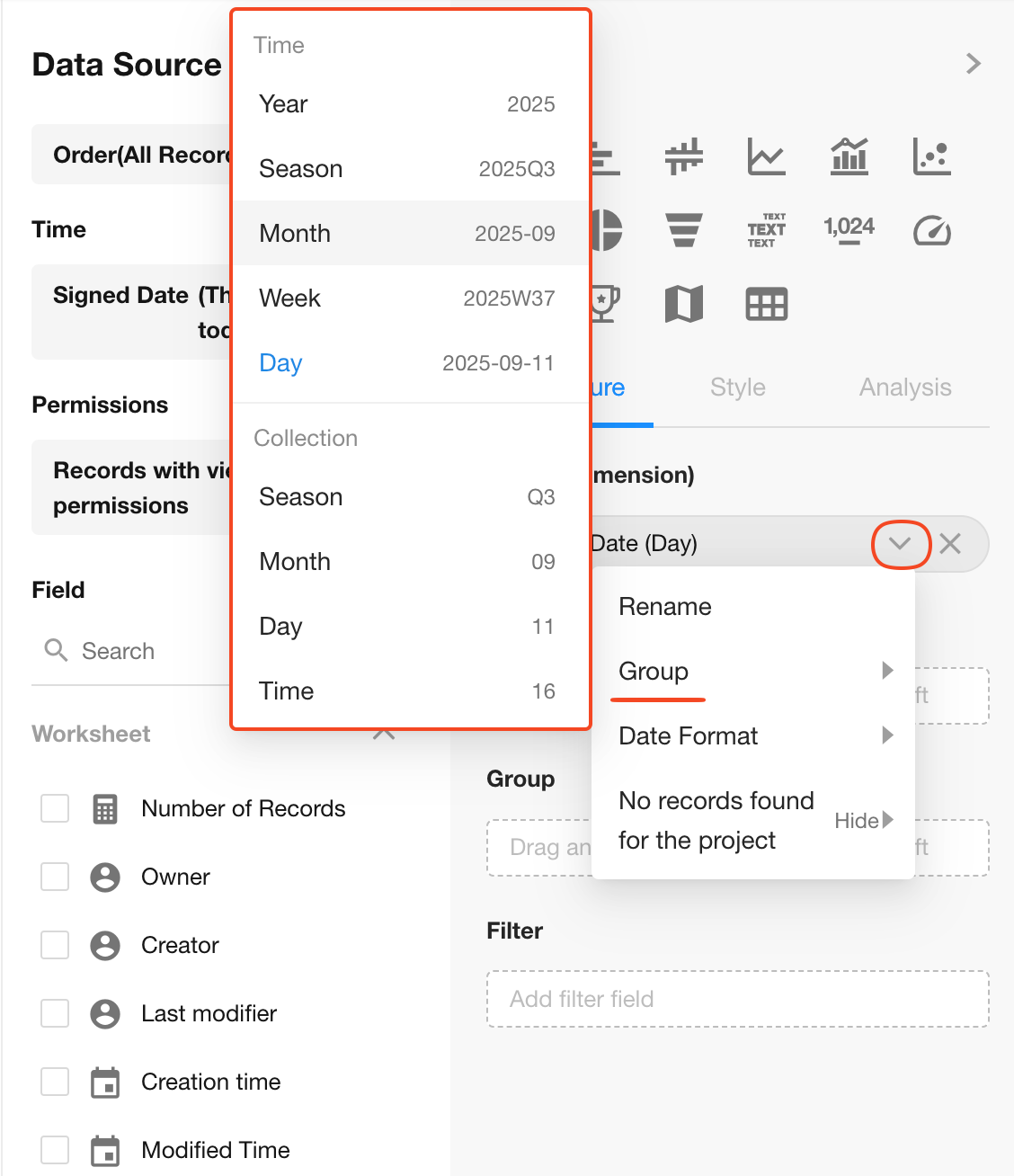
3. Configure X-Axis
Select the "Signed Date" field and set granularity to Monthly.

Tip: You can click to rename the field label.
The X-axis supports 0 dimensions, N metrics, and 1 group.
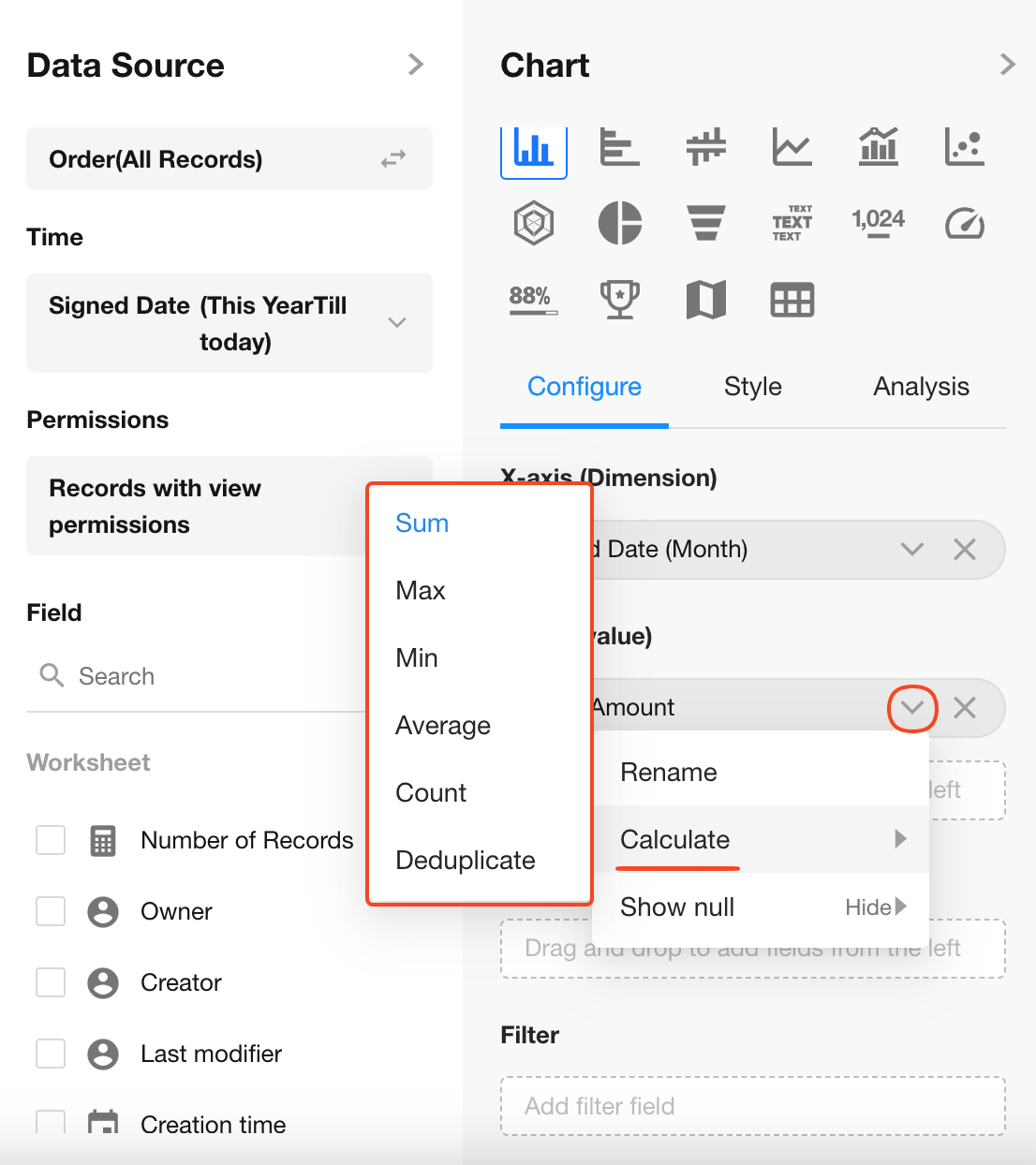
4. Configure Y-Axis
Aggregate total monthly sales.

You can set the aggregation method to Sum, Max, Min, or Average.
Click Save to complete chart setup.

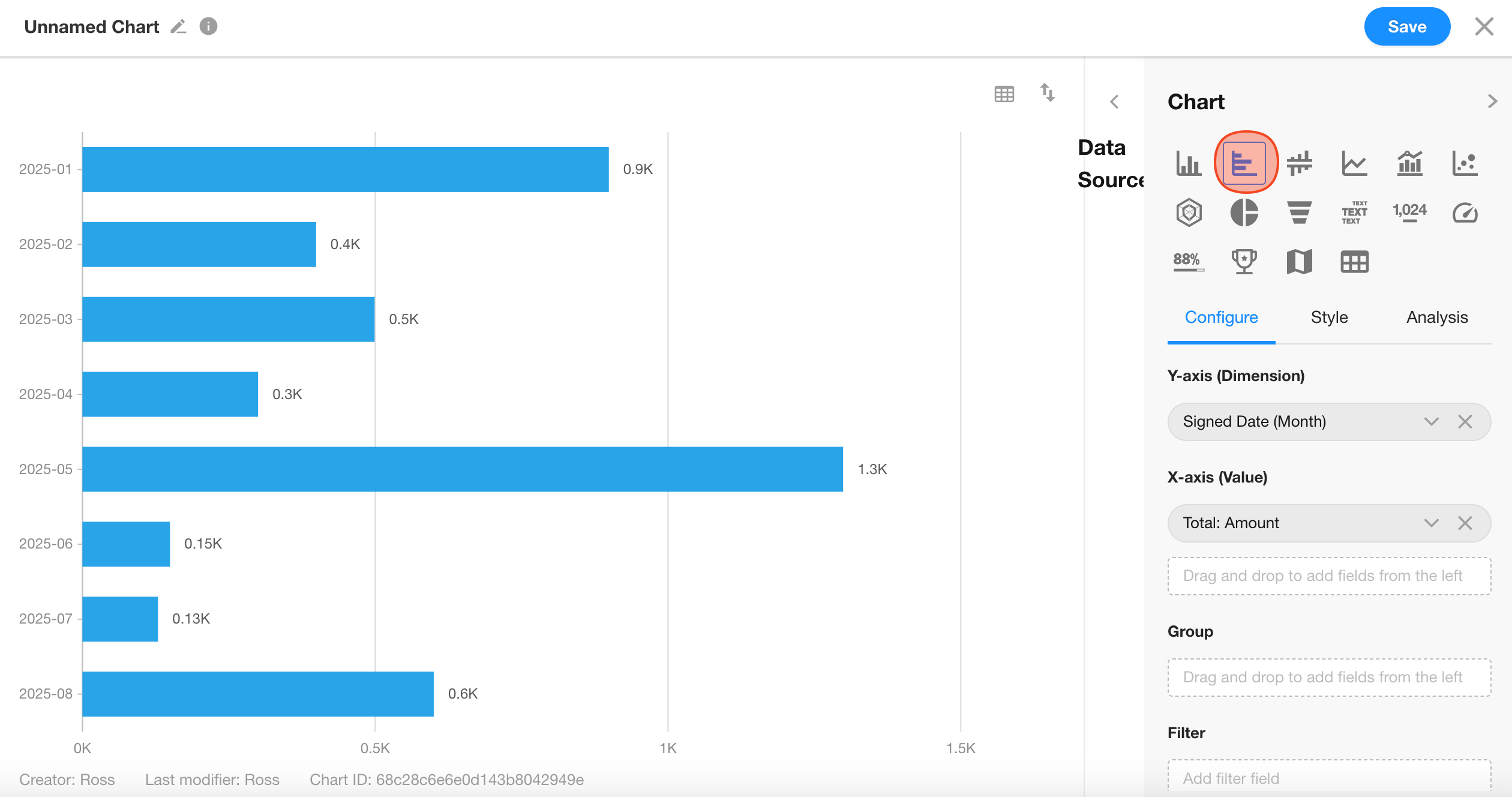
Bar Chart
If you prefer a horizontal layout, you can switch to Bar Chart.

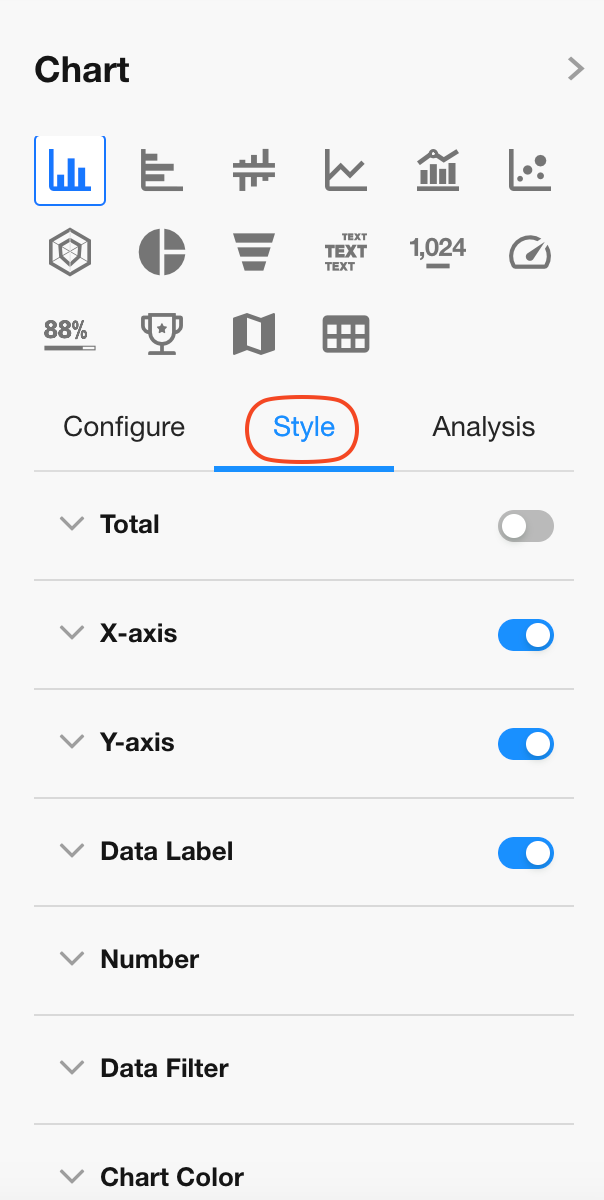
More Style Options

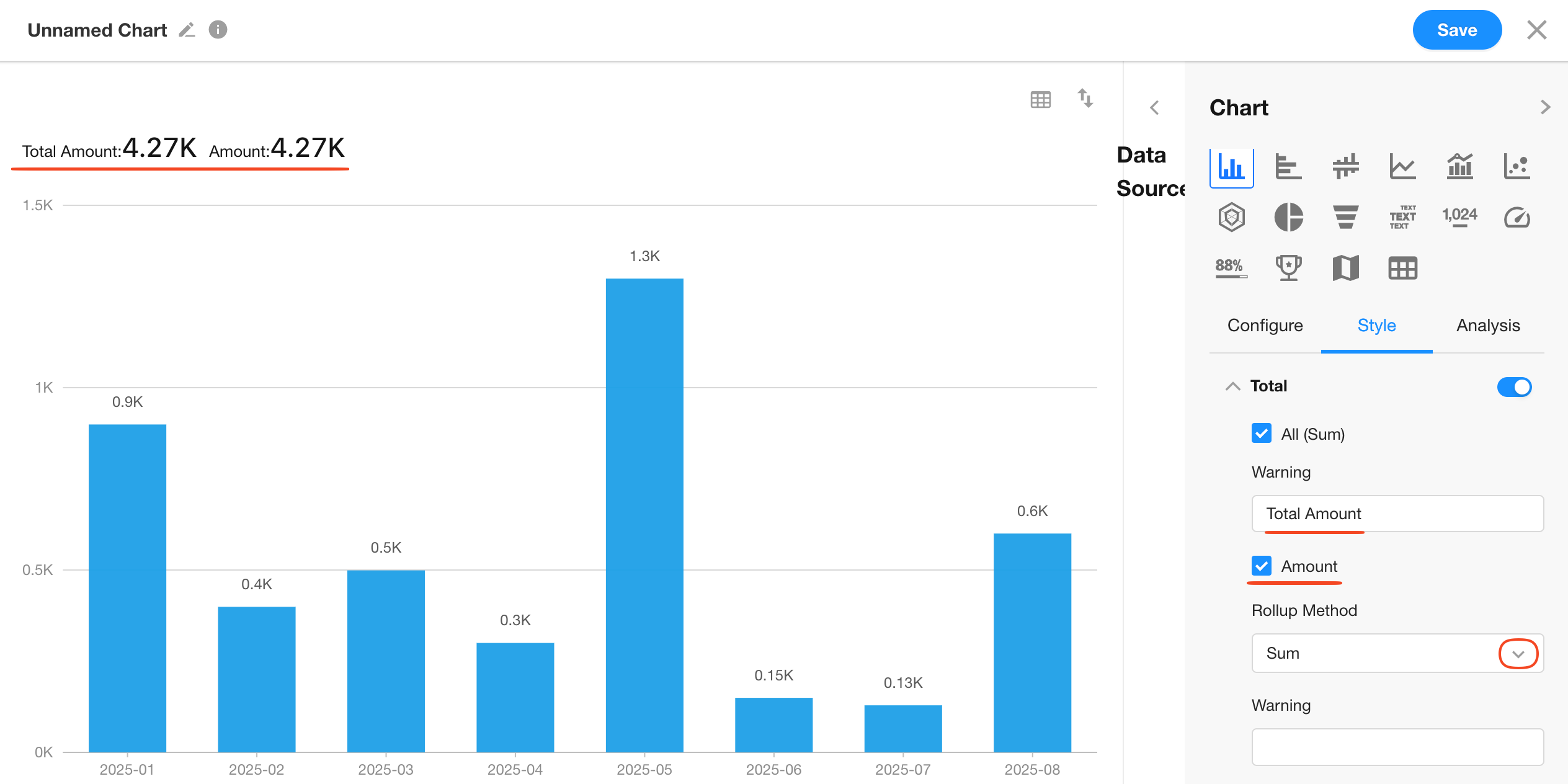
Total Row
Disabled by default.
When enabled, you can configure the field to summarize, choose the aggregation method, and specify the display label.
The default label uses the aggregation method (e.g., “Sum”), but you can rename it.

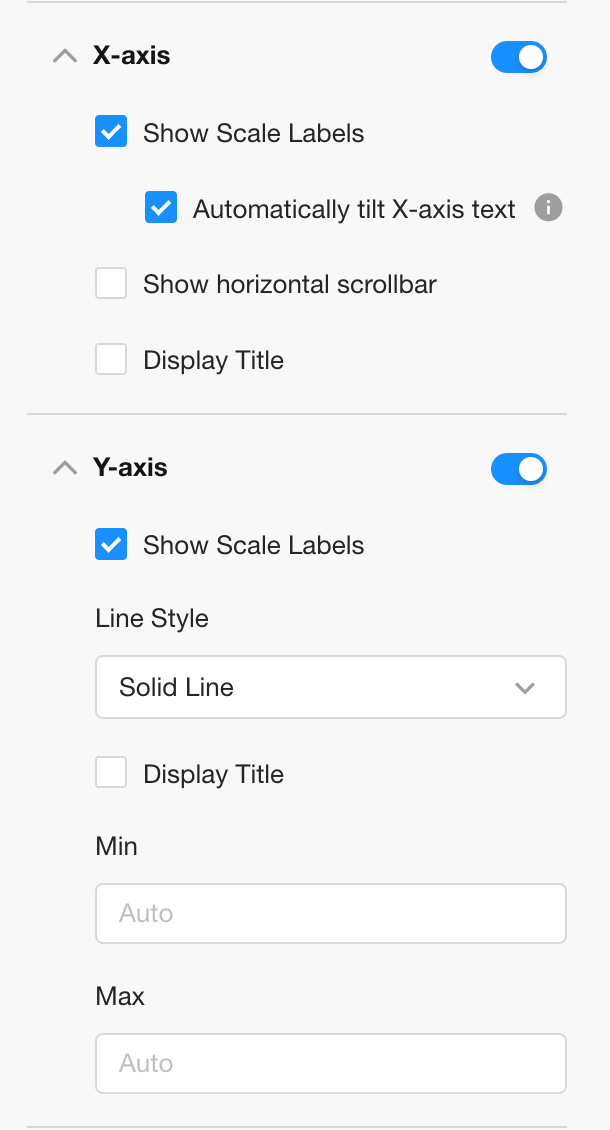
X-Axis / Y-Axis Settings

X-Axis: Title defaults to the field name; can be edited
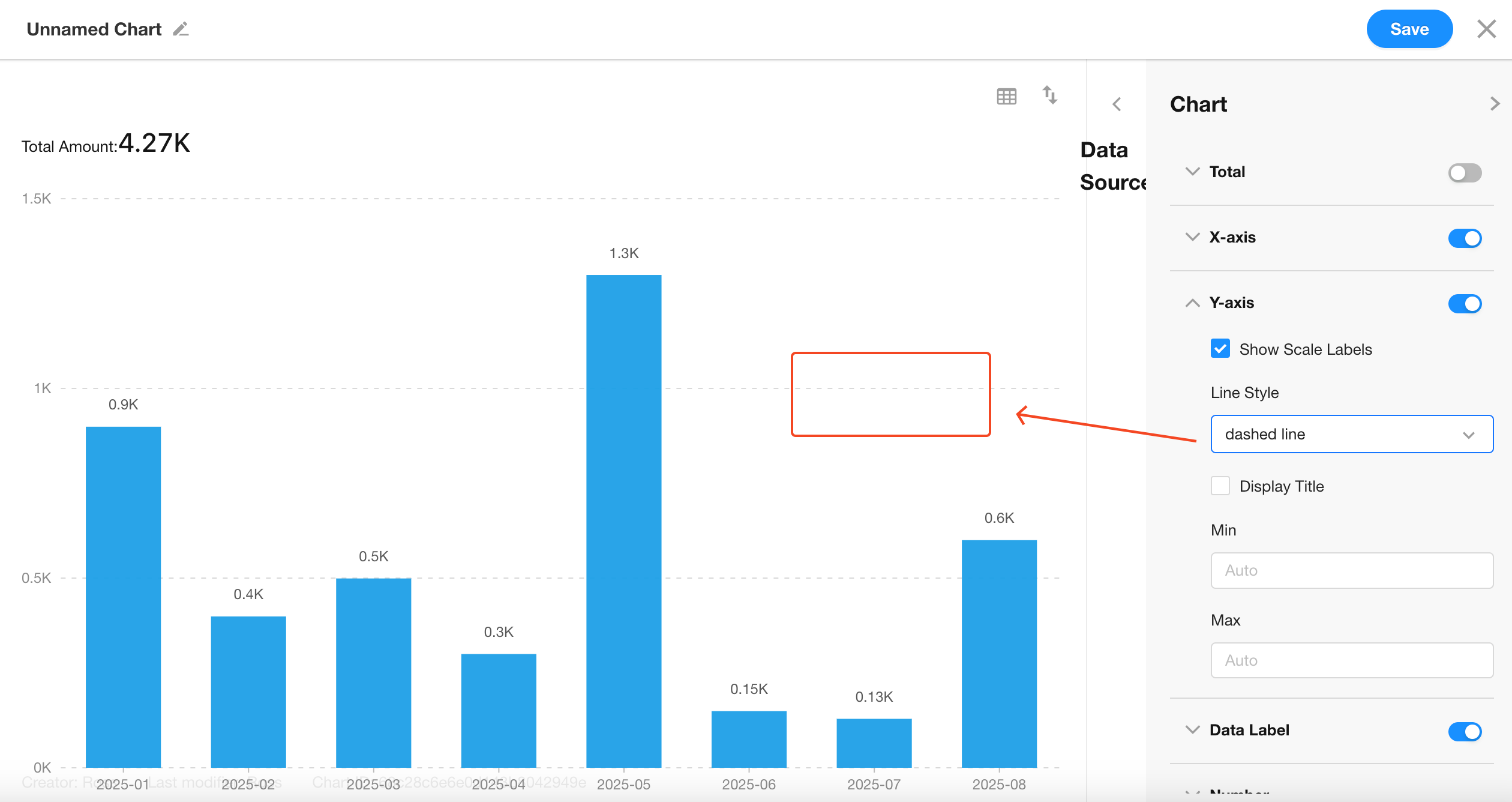
Y-Axis: You can choose between solid or dashed line styles

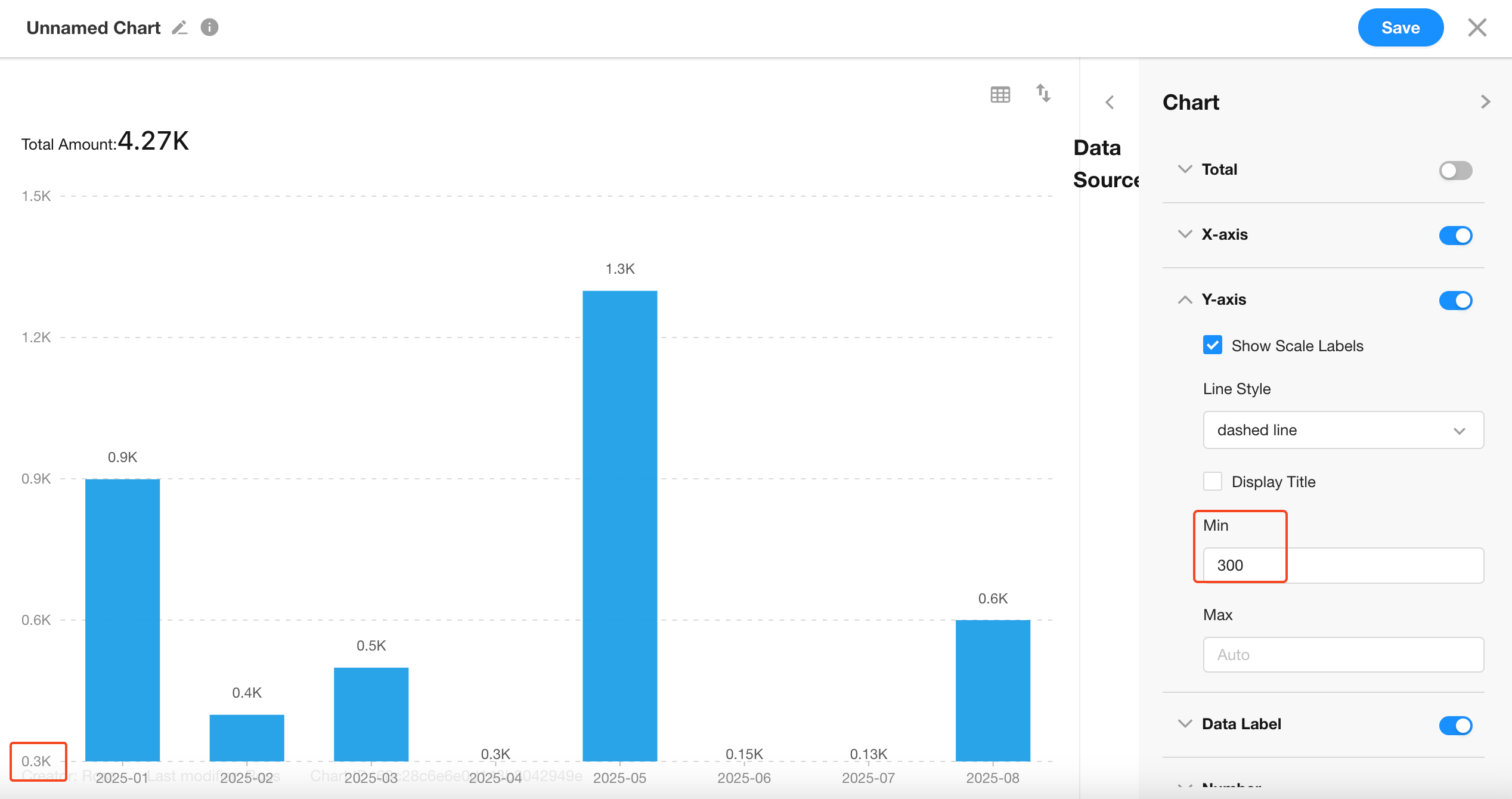
By default, all min/max values are displayed. If specific values are entered, the chart will use those, and tick labels will adjust accordingly.
Example: Custom minimum value set below

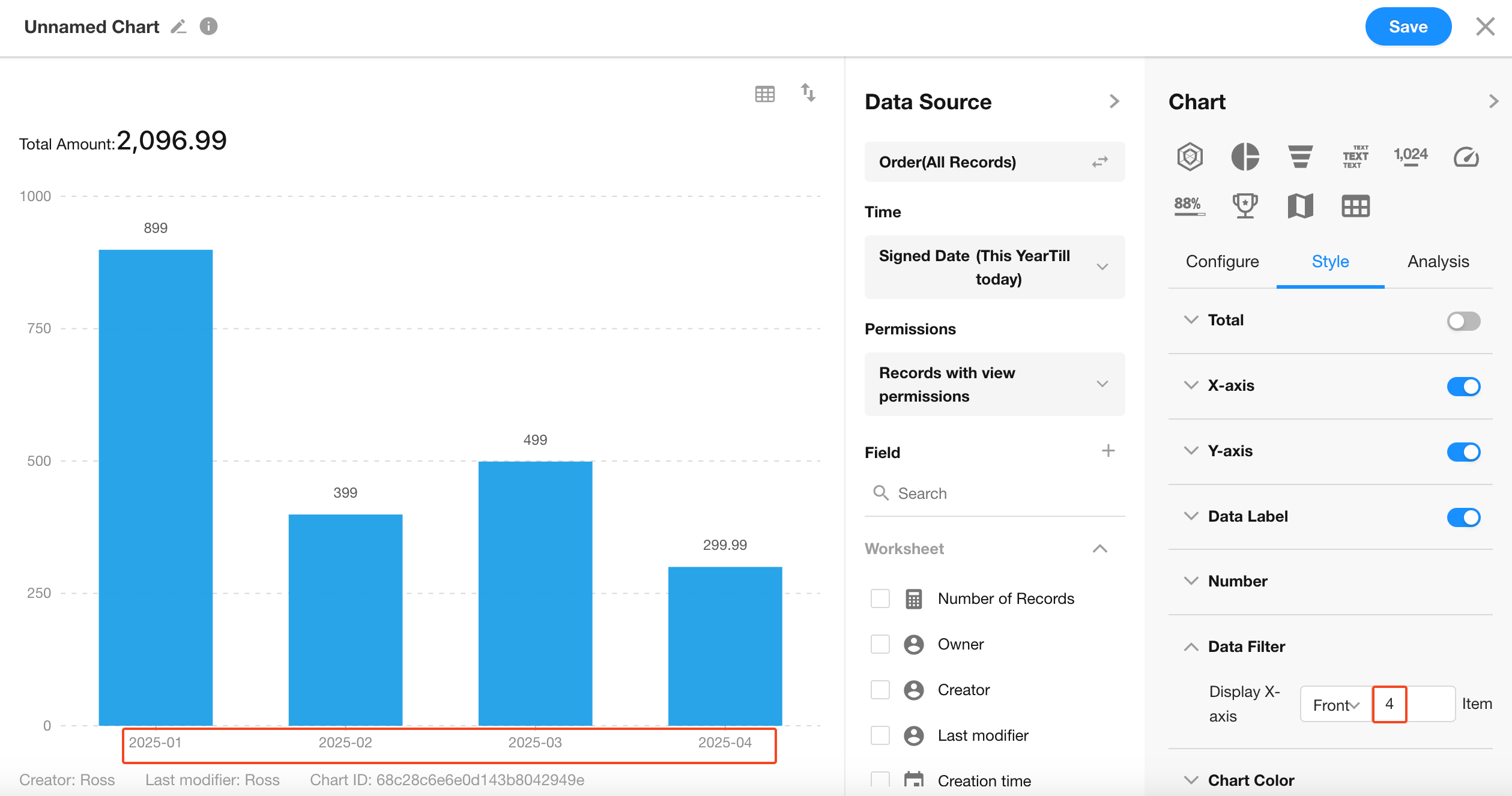
Data Filter
Choose to only display the X columns if needed.

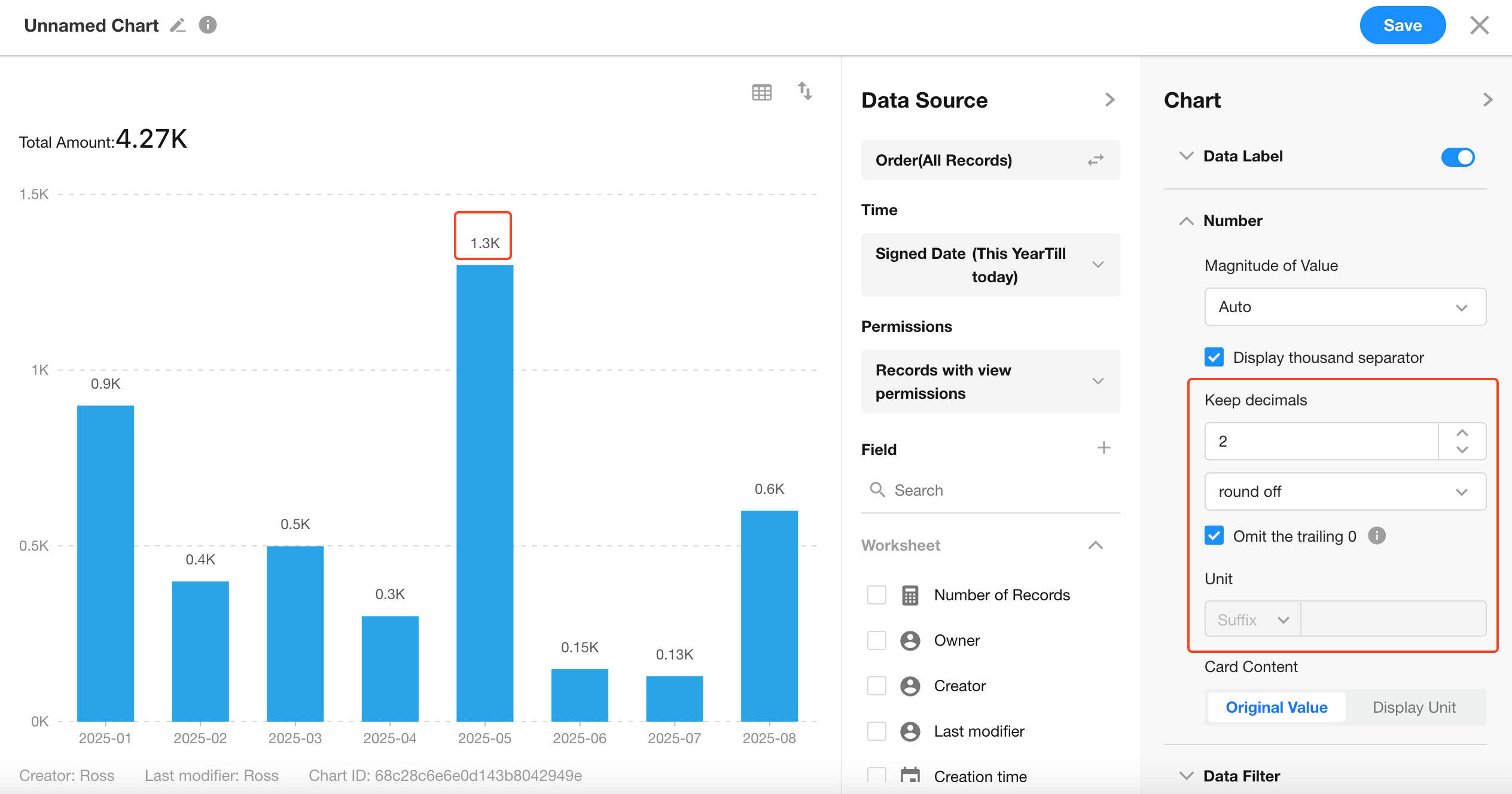
Value Units
Choose whether to display units, and define how many decimal places to show (default is auto).

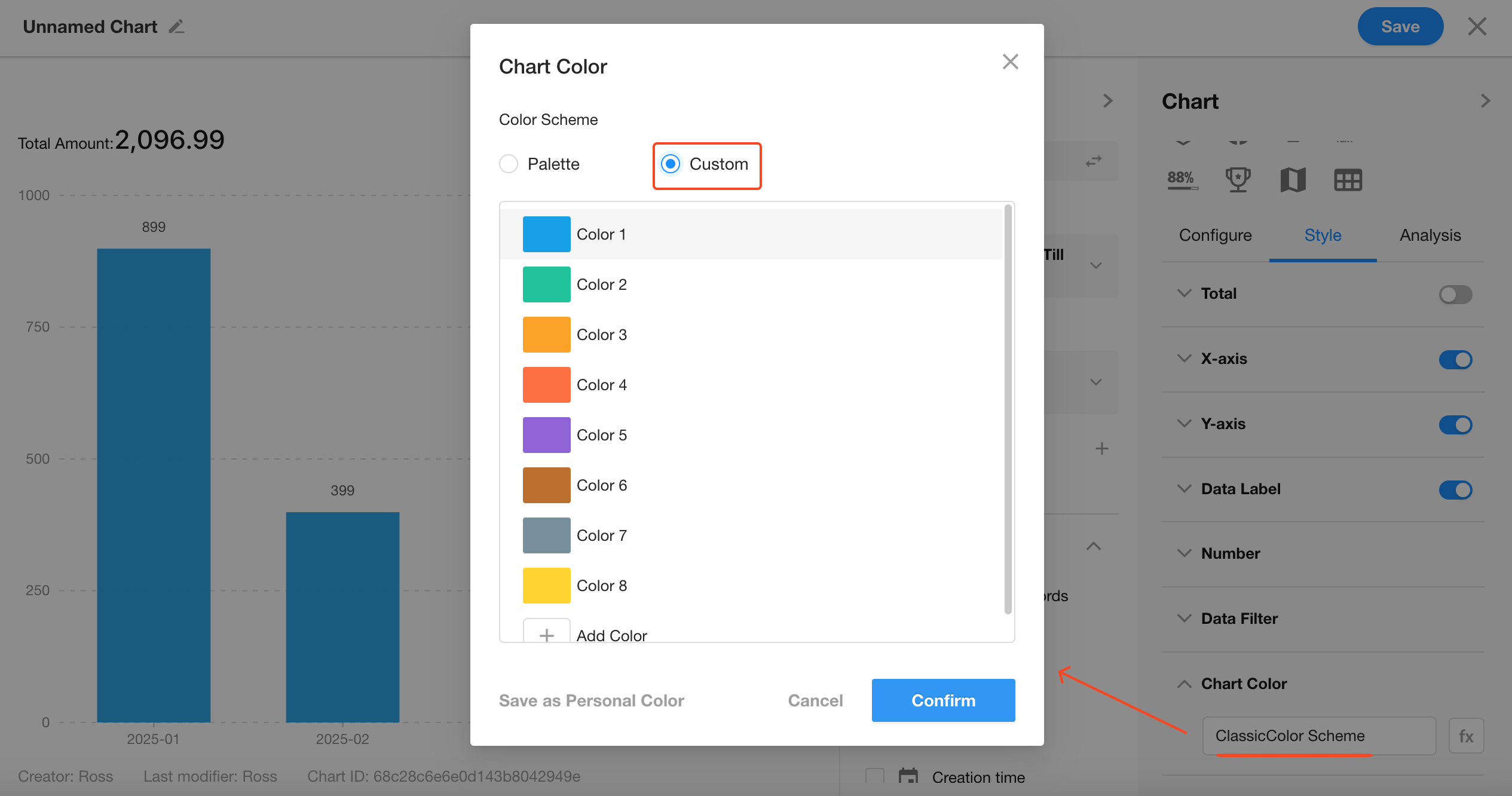
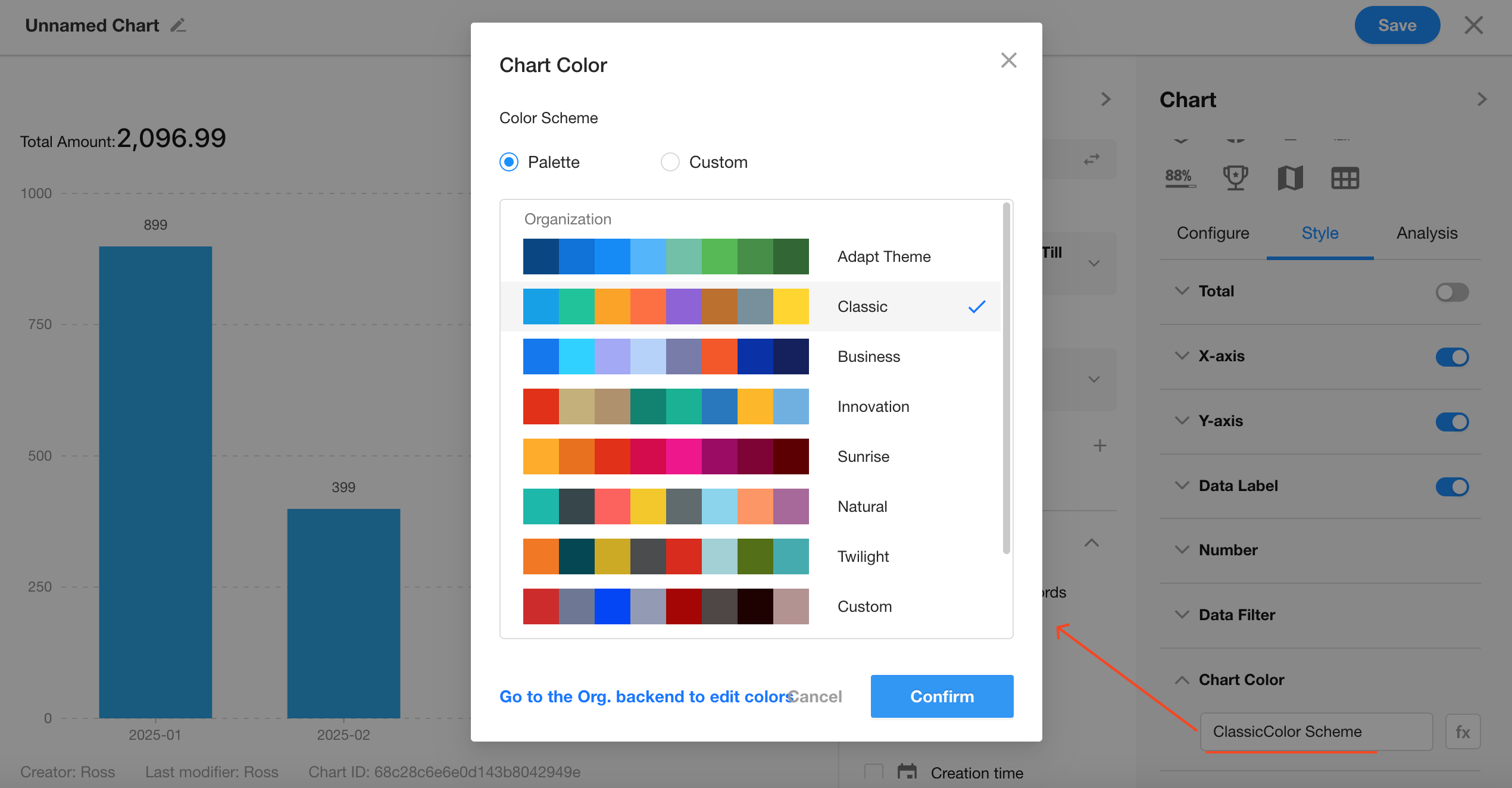
Legend Colors
We offer 12 preset color palettes. The default is the first (classic) palette. You can switch or customize colors.
-
If the X-axis dimension is an Option Field:
If the options have color settings in the worksheet, the chart will use those colors by default.
If no color is set, the chart will fall back to the default palette. You can override this in custom mode.

-
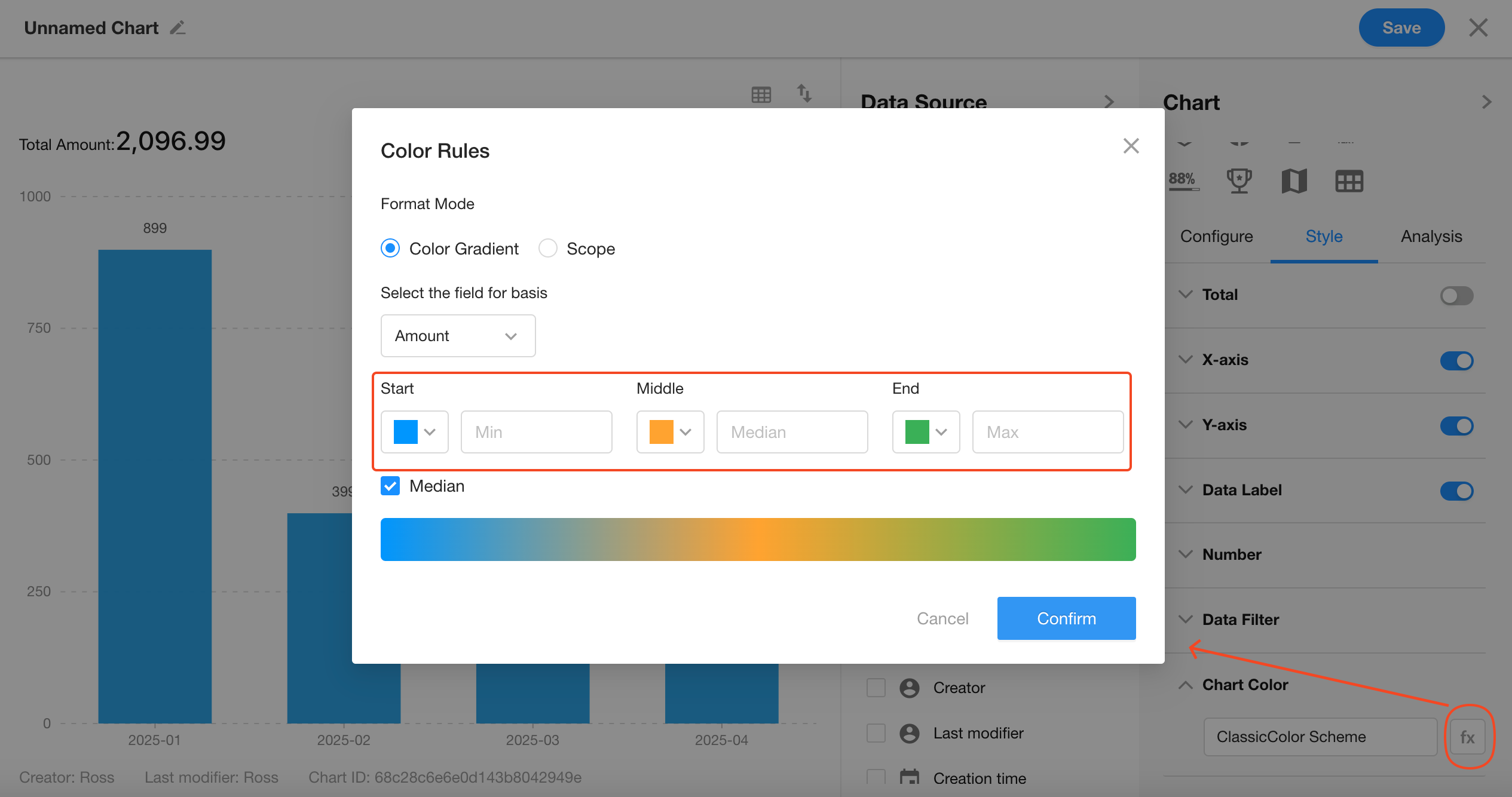
When using a single metric and single dimension, you can customize the color of each value. You may also apply color rules based on maximum, minimum, or median values.