工作流节点--发送邮件节点
节点功能: 可以向指定的1个或多个邮箱地址发送指定的文本内容和附件,并支持抄送。
场景举例:
-
当工单应用中,一个工单标记为已解决时,向反馈发送修复确认的邮件
-
当订单表中订单的状态标记为已发货时,就自动给客户发送一封已发货的通知邮件
-
营销活动确认后,向联系人表中的目标客户批量发送营销邮件
配置场景示例
客户工单标记完成后,向客户发送邮件通知提醒。
-
创建工作表事件触发的工作流
当状态字段标记为"已完成"时触发
-
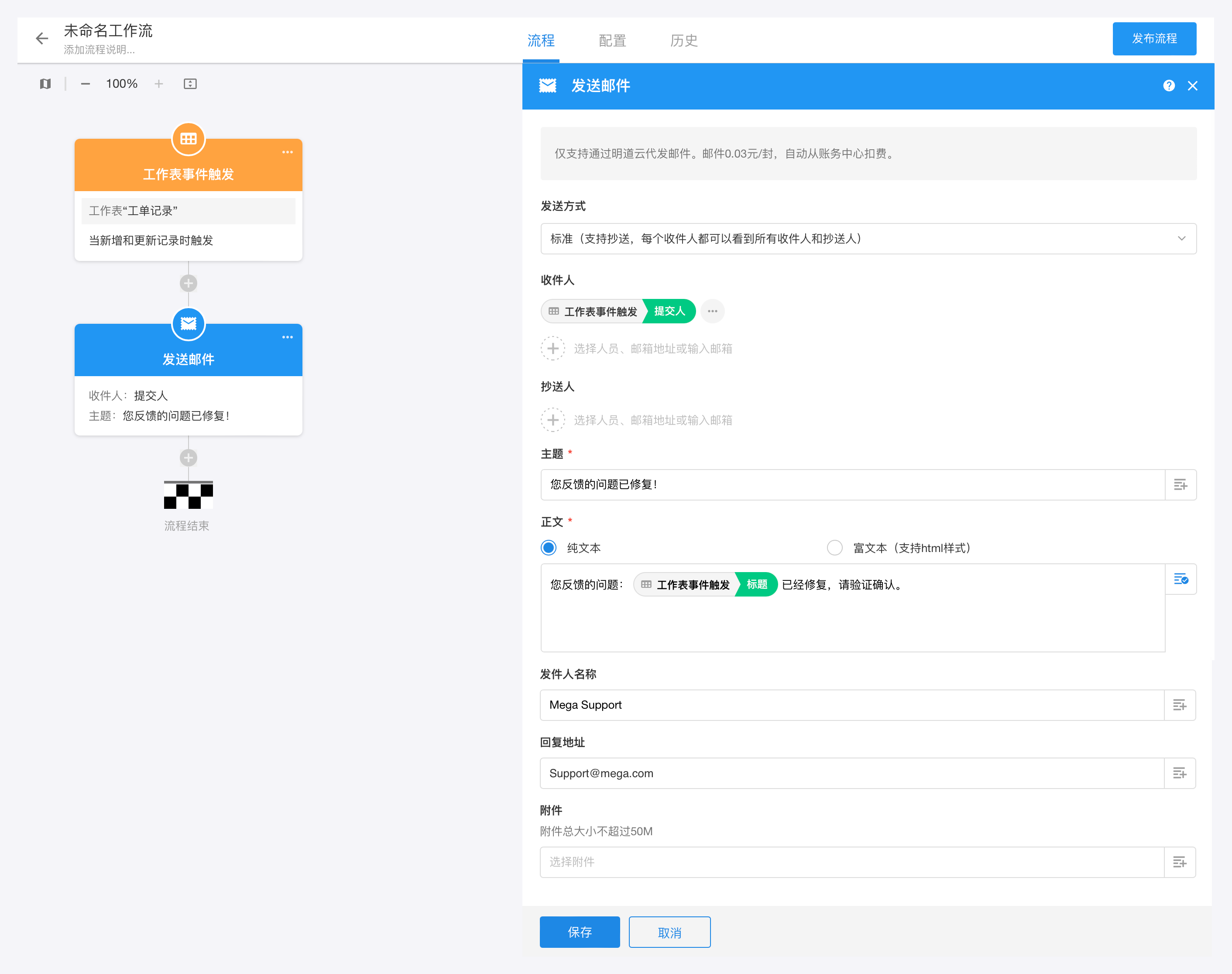
流程中拉取并配置发送邮件节点

发送方式
支持两种发送方式:
-
标准
支持抄送,每个收件人都可以看到所有收件人和抄送人邮箱。
-
群发单显
不支持抄送,采用一对一单独发送,每个收件人只能看到自己的地址
无论是哪种方式,每个邮箱地址都会消耗1封邮件的费用。
收件人
邮件的接收人、邮箱地址可以手写输入,也可以从通讯录中选择某个用户(账户需绑定邮箱),也可以或者从前面节点的对象中选择。
-
如果所有邮件发给同一个人,则可以直接录入他的邮箱地址。
-
如果是客户(非HAP用户)工单完成通知,则需要选择记录中填写的邮箱。存储邮箱的字段必须选择“邮箱地址”控件才能被识别选择。
-
如果是审批结果通知,则可以直接选择申请人的系统账号。
-
如果是批量发送营销邮件,则可以前面的获取批量数据节点中选择邮箱
主题和正文
可以输入固定内容,或者结合流程中的节点对象动态拼接为新的内容。
正文编辑支持富文本模式,也支持选择富文本字段。
发件人名称
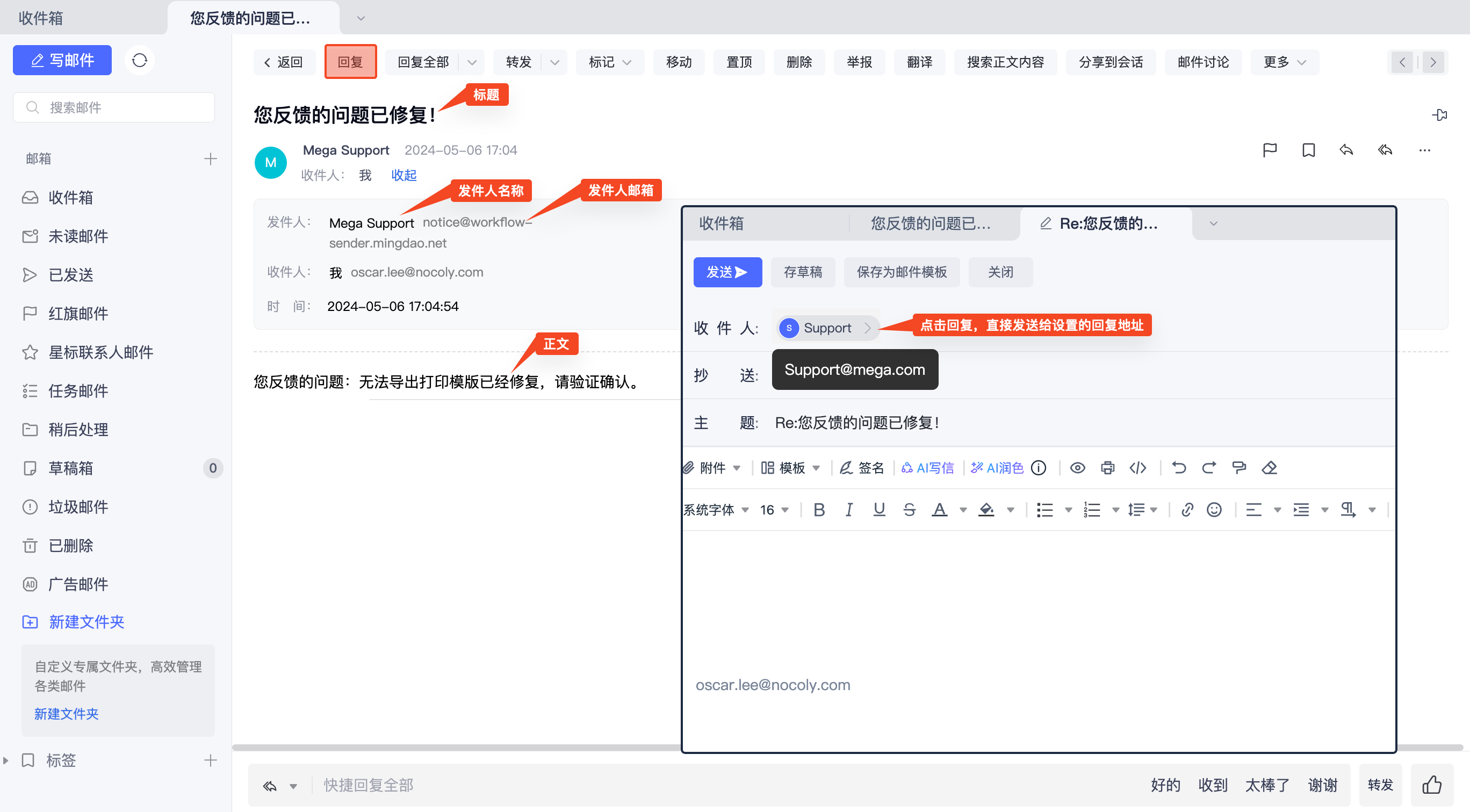
设置发件人名称后,用户收到的邮件中将直接显示此名称。例如填写"Mega Support"
发件人邮箱
发件人邮箱地址不可设置,为平台统一配置的邮箱地址。
回复地址
当邮件接收人要回复自动发送的邮件时,会自动发送到此处设置的邮箱地址。
附件
-
支持发送多个附件,附件总大小不超过50M
-
支持从本地上传固定附件,所有邮件都发送此附件
-
可以选择记录中的附件,不同邮件发送的附件可能不同

效果

富文本模式下的使用
邮件正文中支持富文本模式排版编辑,也支持选择富文本字段和其他字段。
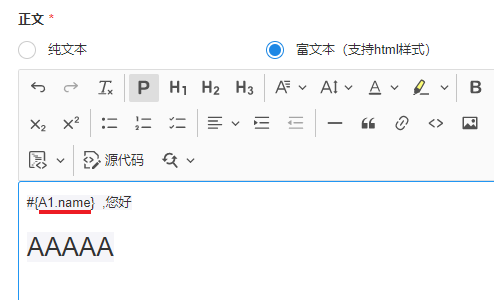
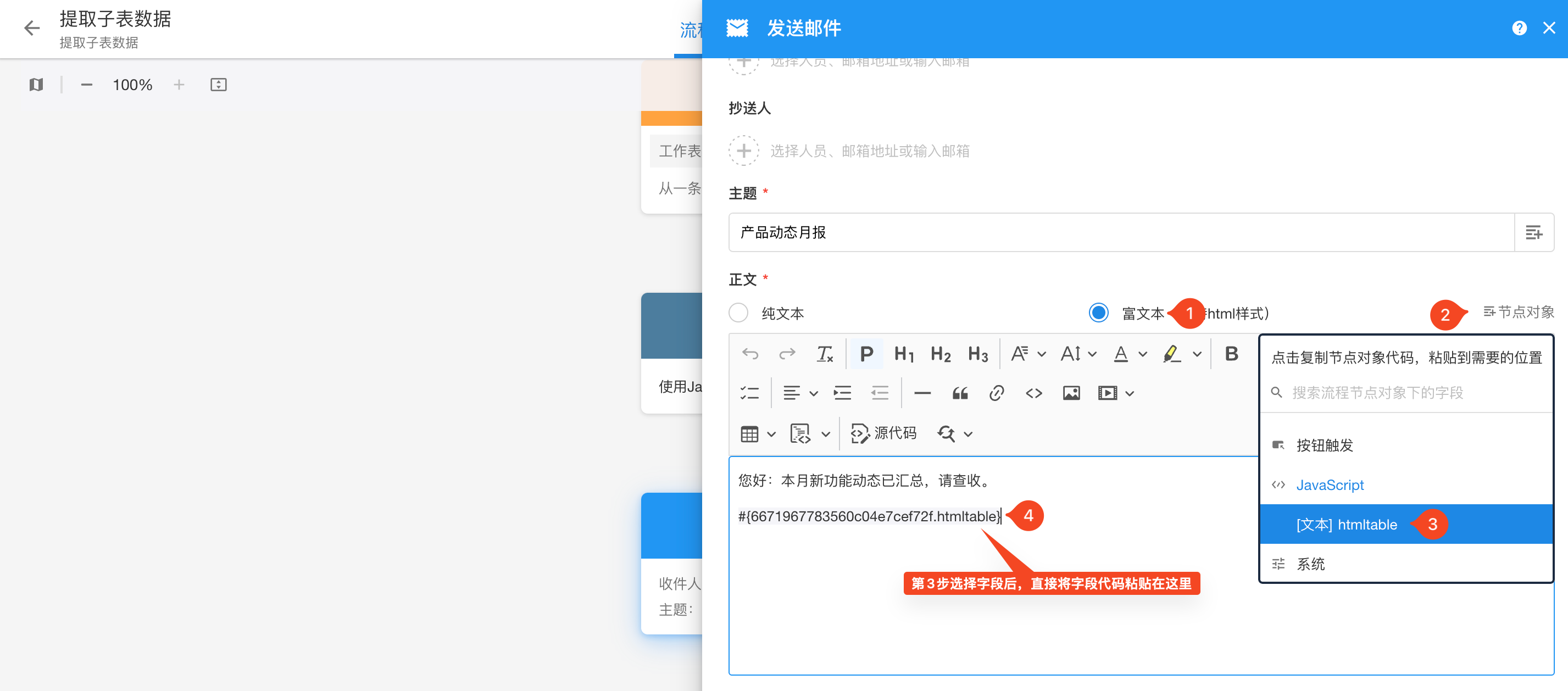
如何选择节点对象
选择节点中的字段后,会自动复制对应字段的ID,然后手动粘贴到编辑框中即可。

节点别名和字段别名
在富文本模式下,选择的节点对象显示为{节点ID.字段ID},是两个比较长的字符串,这样不利于排版,也不利于识别。
节点支持设置别名,字段也支持别名,设置后,显示的格式{节点别名.字段别名}
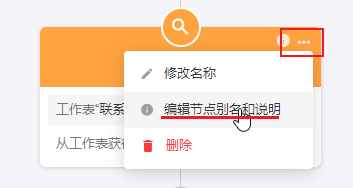
节点别名设置

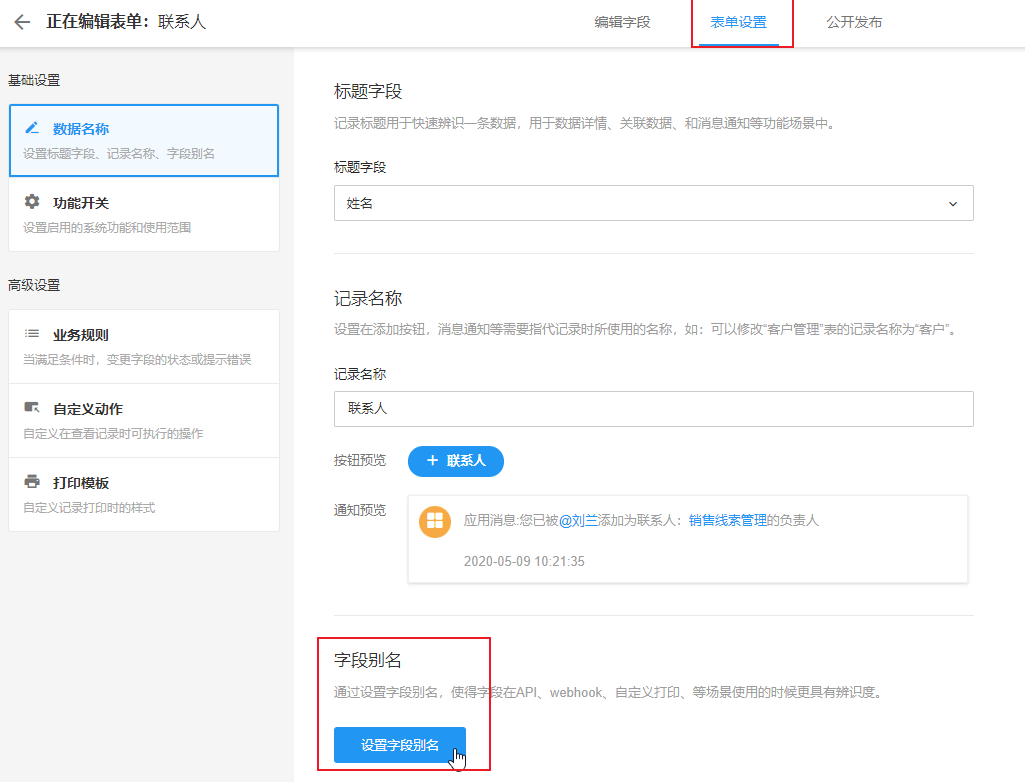
字段别名设置

最后的效果

邮件发送限制
对于同一个收件人(同一个邮箱),一个小时内最多发10封邮件,超过10封后继续发送将会被服务商拦截。该措施是为了防止业务失控,出现异常推送。请合理设计流程避免1小时内同一邮箱地址发送量超过10封。
场景:获取的多条记录如何在邮件中以表格形式展示
在获取多条记录后,有时需要将数据绘制成一个表格,在邮件正文中查看数据更加直观。例如向客户发送账单明细、产品更新月报等。如下图:
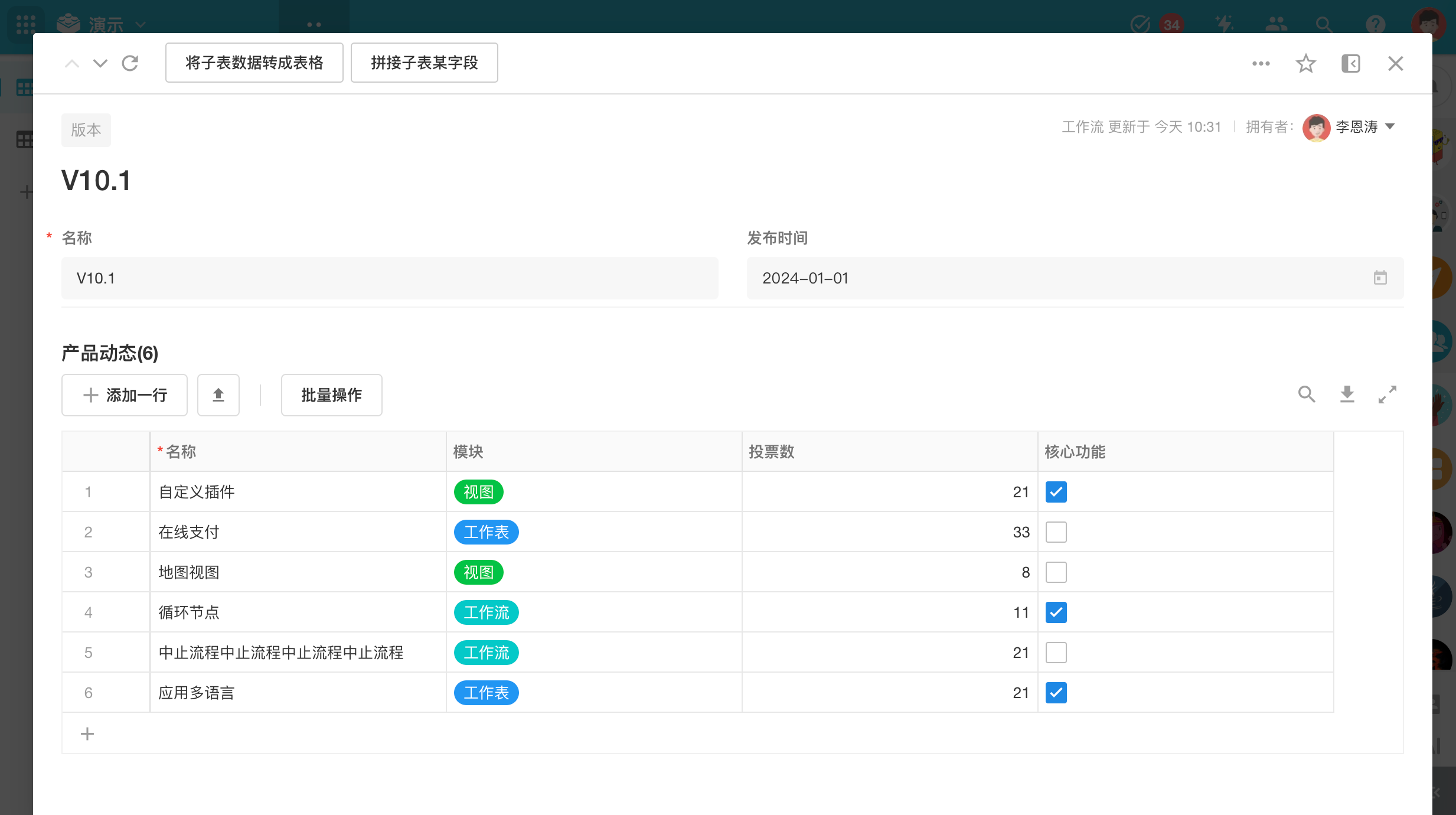
记录中的子表数据:

邮件中显示的效果:

实现步骤
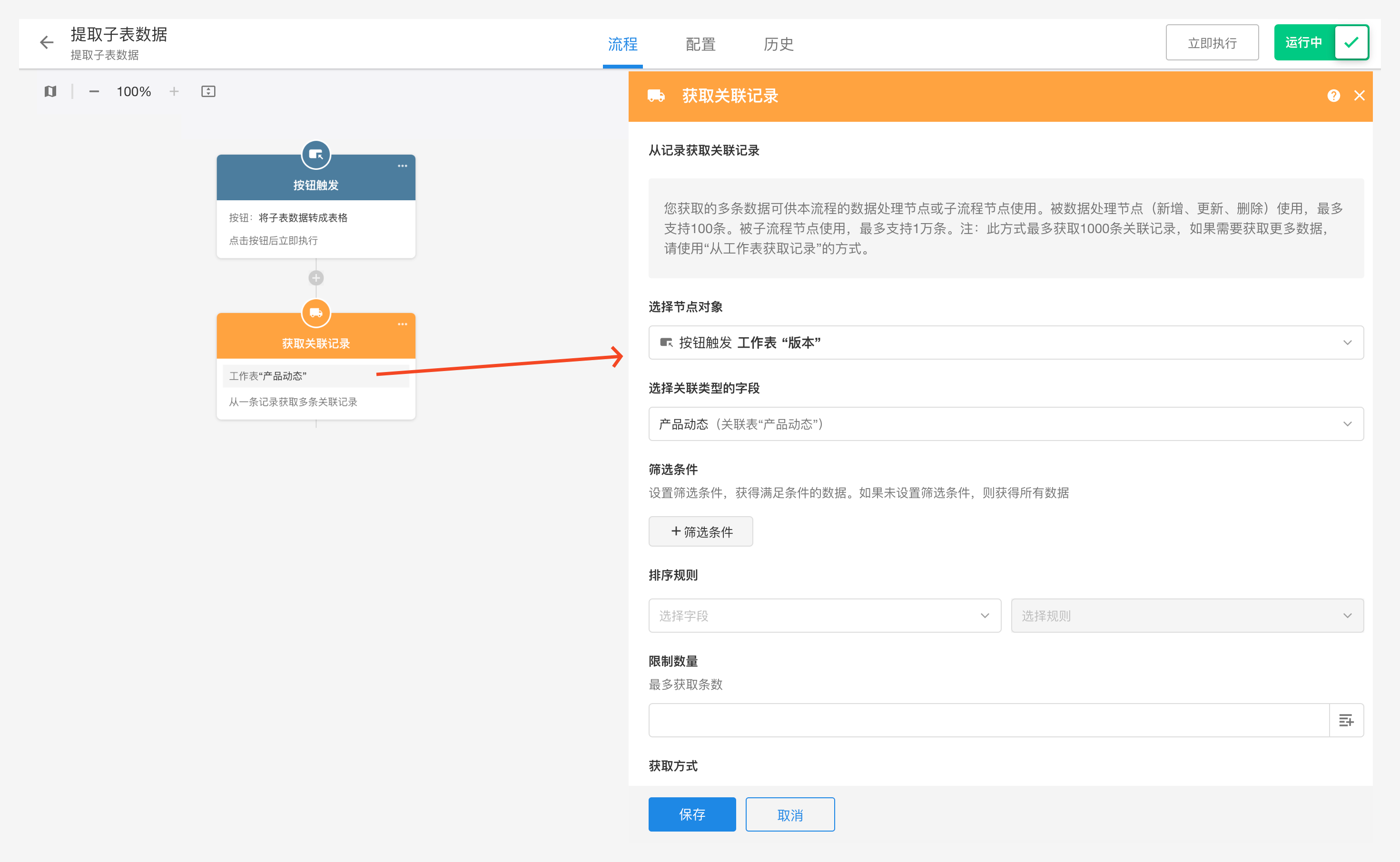
1.工作流中获取多条数据
本示例中我们通过点击按钮触发的工作流,然后获取其子表数据。

2.通过代码块将多条数据进行格式化
代码块最多可处理100行数据,因此最多可将100行数据转为表格。表格中不支持显示图片。
代码原文:点击下方代码块右上角按钮可完整复制代码。
var field1 = input.field1 ? JSON.parse(input.field1):[];
var field2 = input.field2 ? JSON.parse(input.field2):[];
var htmltable="<table width='90%' border='1' bordercolor='#CCCCCC' align='left' cellpadding='0' cellspacing='0' style='border-collapse: collapse; background-color: #f0f0f0;'>"
htmltable+="<tr style='background-color:#4CAF50; color:white;'>";
htmltable+="<th style='white-space: nowrap'>序号</th>";
htmltable+="<th style='white-space: nowrap'>名称</th>";
htmltable+="<th style='white-space: nowrap'>模块</th>";
htmltable+="</tr>";
for( var i in field1){
htmltable+="<tr>";
htmltable+="<td align='center'>"+(Number(i)+1)+"</td>";
htmltable+="<td align='left'>"+field1[i]+"</td>";
htmltable+="<td align='center'>"+field2[i]+"</td>";
htmltable+="</tr>";
}
htmltable+="</table>"
output = {htmltable: htmltable};
代码块使用步骤:
-
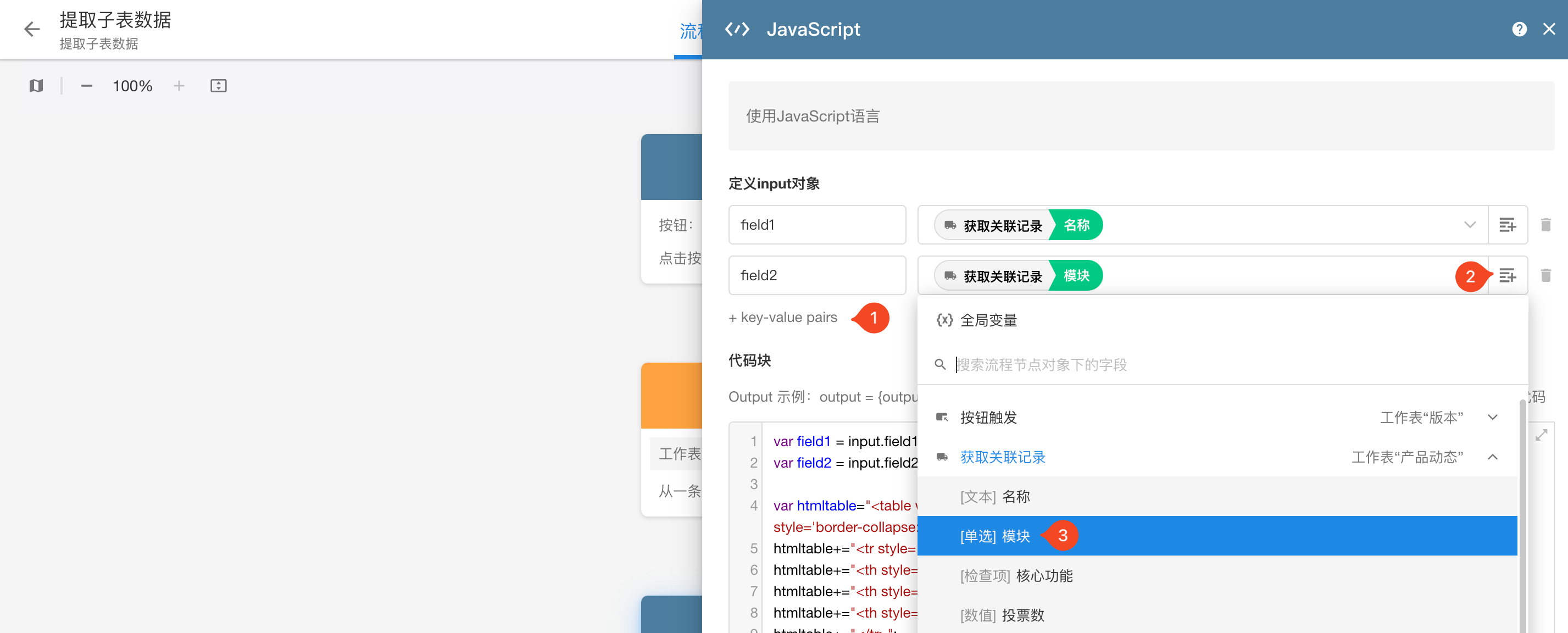
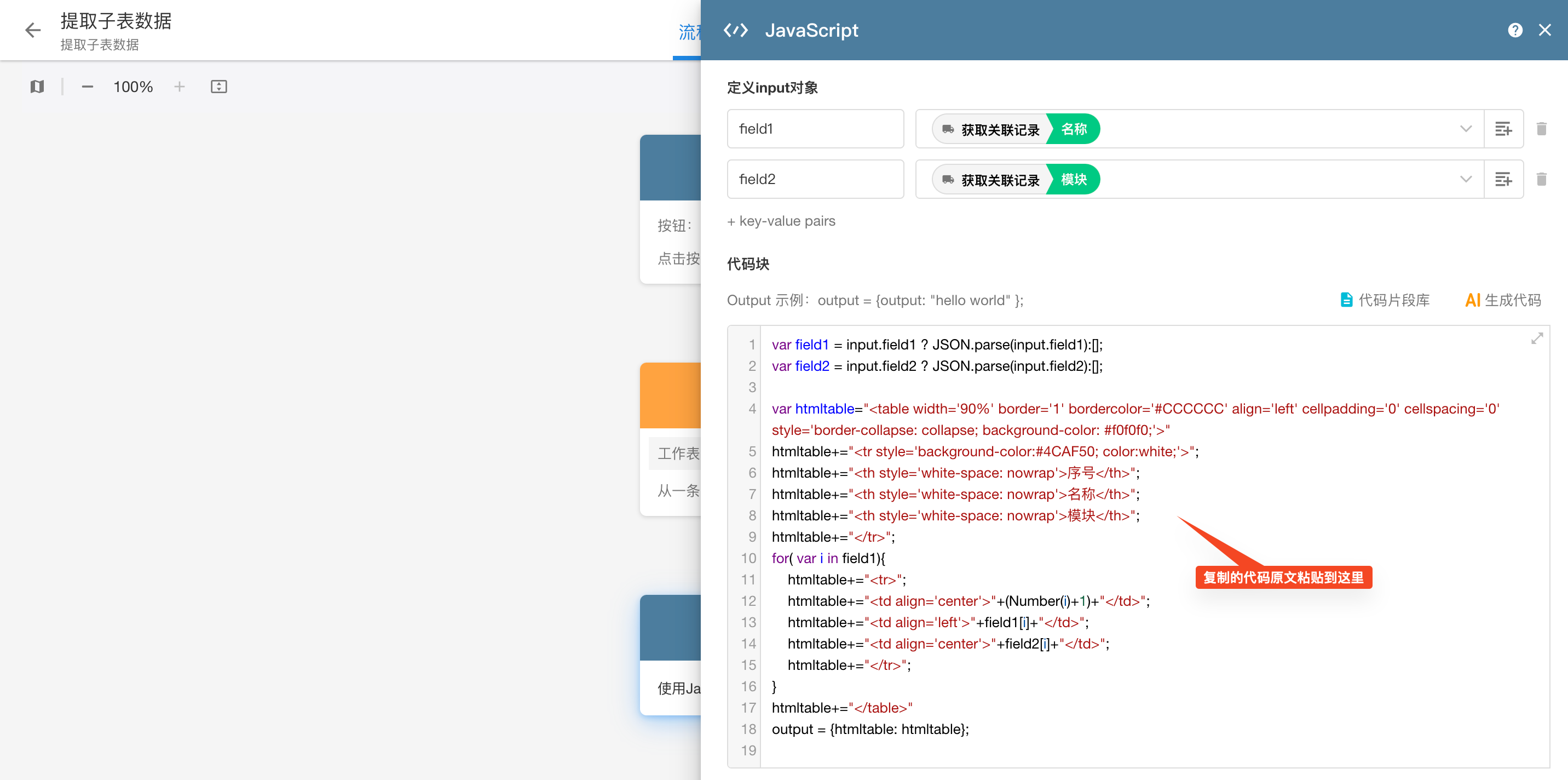
定义输入参数
按下图步骤,添加2个参数。如果不理解代码块的功能,参数名称请和截图中保持一致,只需要选择对应的字段即可。

-
将代码原文完整粘贴到代码编辑器中
不要修改代码中的任何内容,直接进行下一步。

-
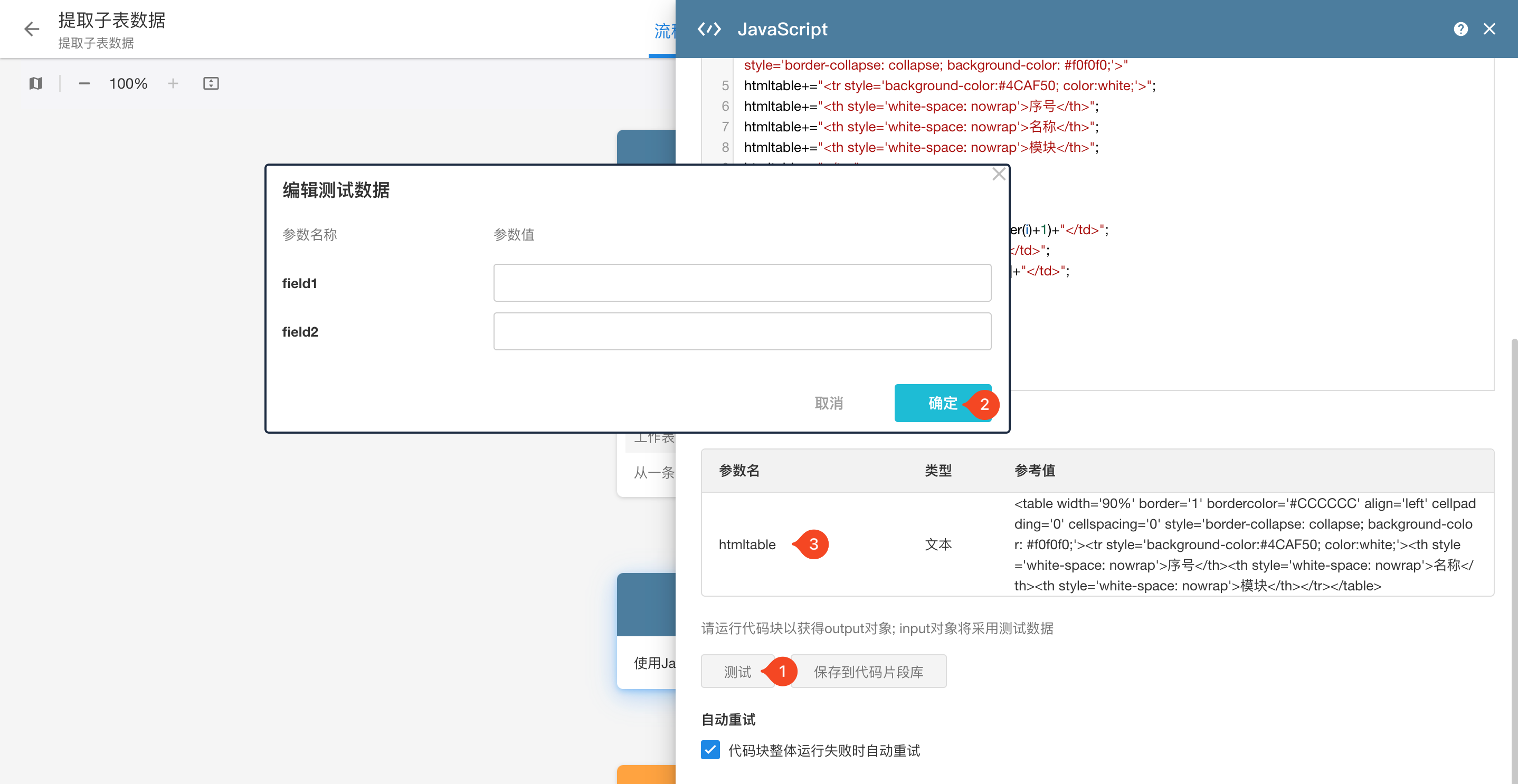
点击测试按钮,获取输出内容
点击测试按钮后,参数值不要写任何值,直接点击确定按钮。成功执行后,在③处的位置会出现生成的输出参数和内容。

3.邮件节点中使用生成的表格代码
邮件节点中,选择"富文本"的方式显示表格。
将代码块输出参数写入到记录的"富文本"字段中也可显示表格。

4.发布流程测试邮件效果
表格样式调整
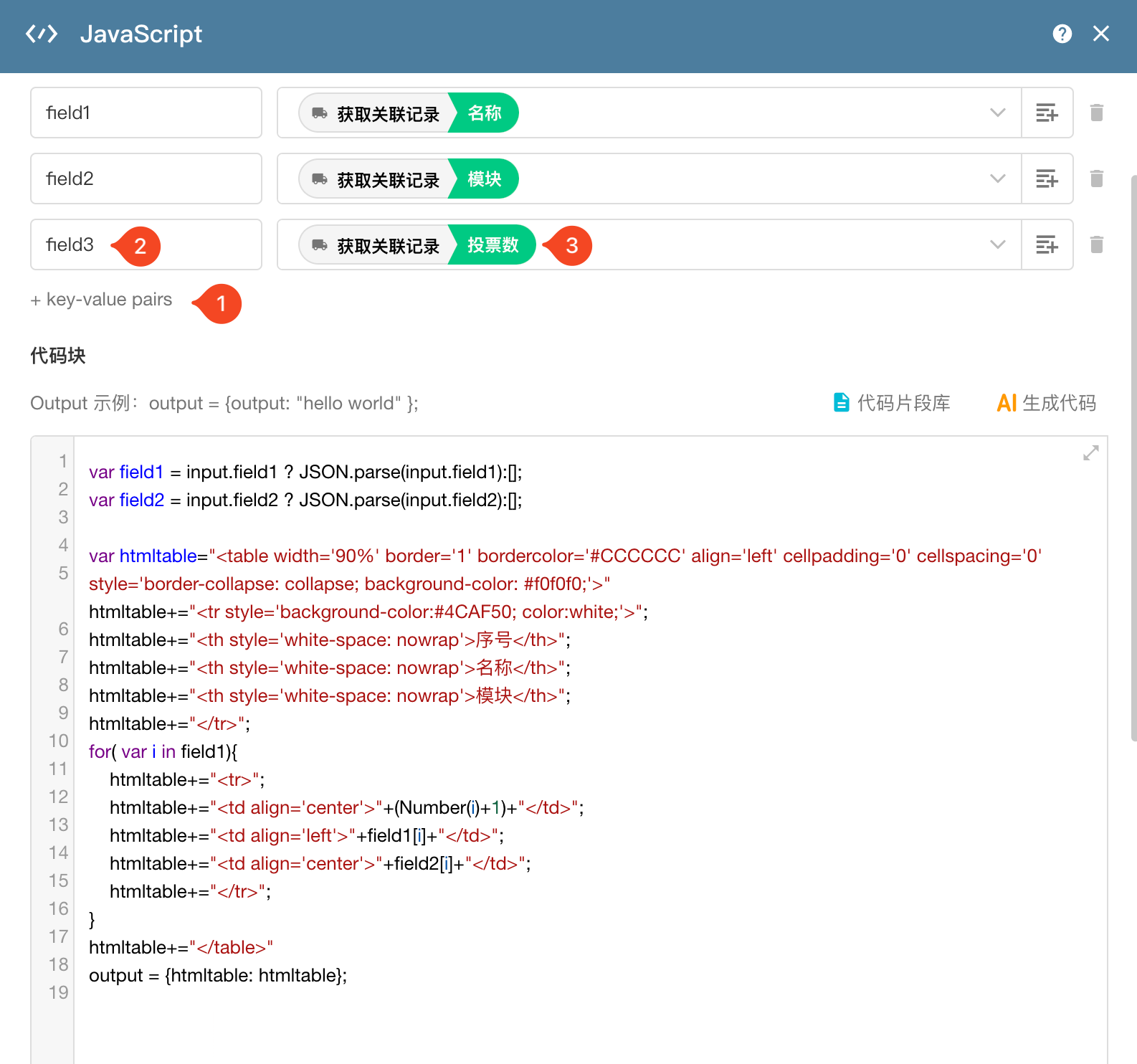
1)增加列
代码模板中只显示了两列,如需更多列,需添加更多传入参数,在代码中也需要进行相应的调整。
-
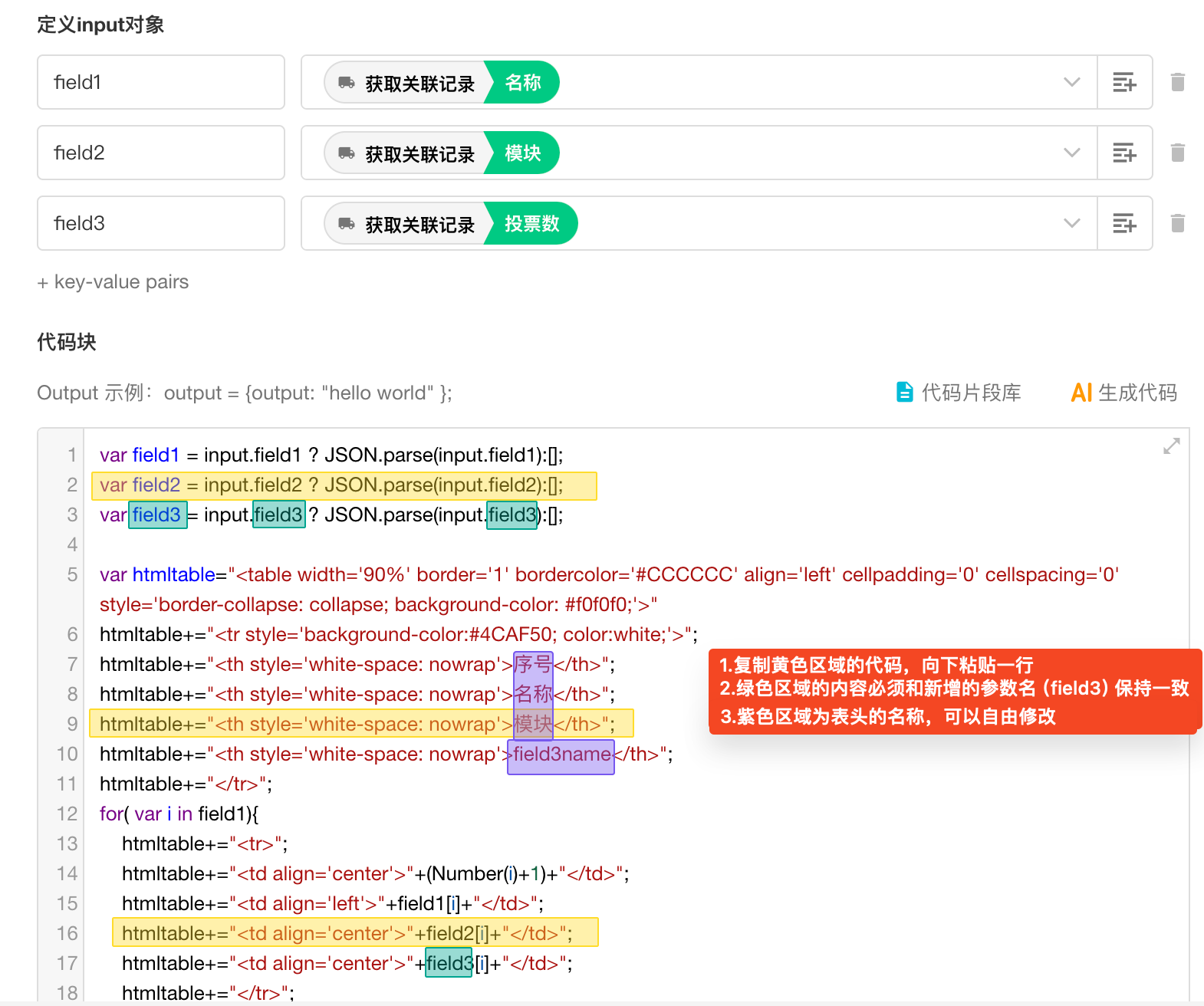
新增传入参数
为新增的列添加新的参数,并选择对应的字段。

-
修改代码
代码块中主要调整3处功能:接收新增的参数、增加新的表头、增加新列的单元格

-
如需更多列,重复操作以上步骤即可
-
保存流程并重新发布
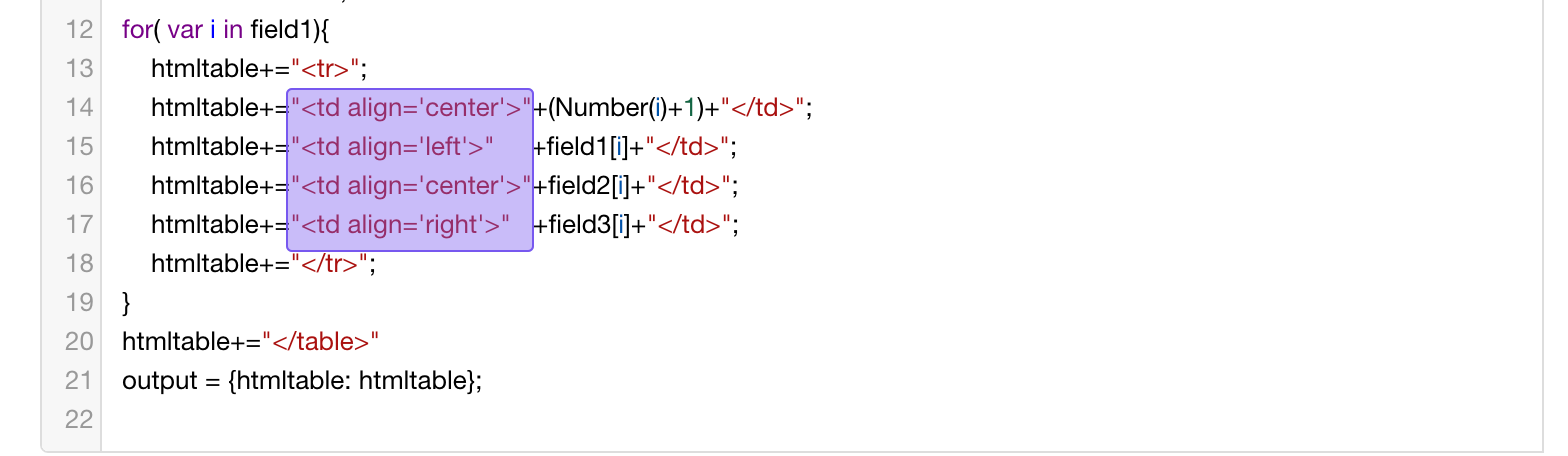
文字位置
在表格中,可以定义文字在单元格中的位置��,如居左(文本),居右(数字)和居中。
只需调整紫色区域的代码,位置代码如下:
- 居中:'center'
- 居左:'left'
- 居右:'right'

背景色
可替换以下4种颜色:边框线颜色、表头文字颜色、表头背景色和数据单元格背景色。
获取到需要的颜色代码后,直接覆盖原代码即可。

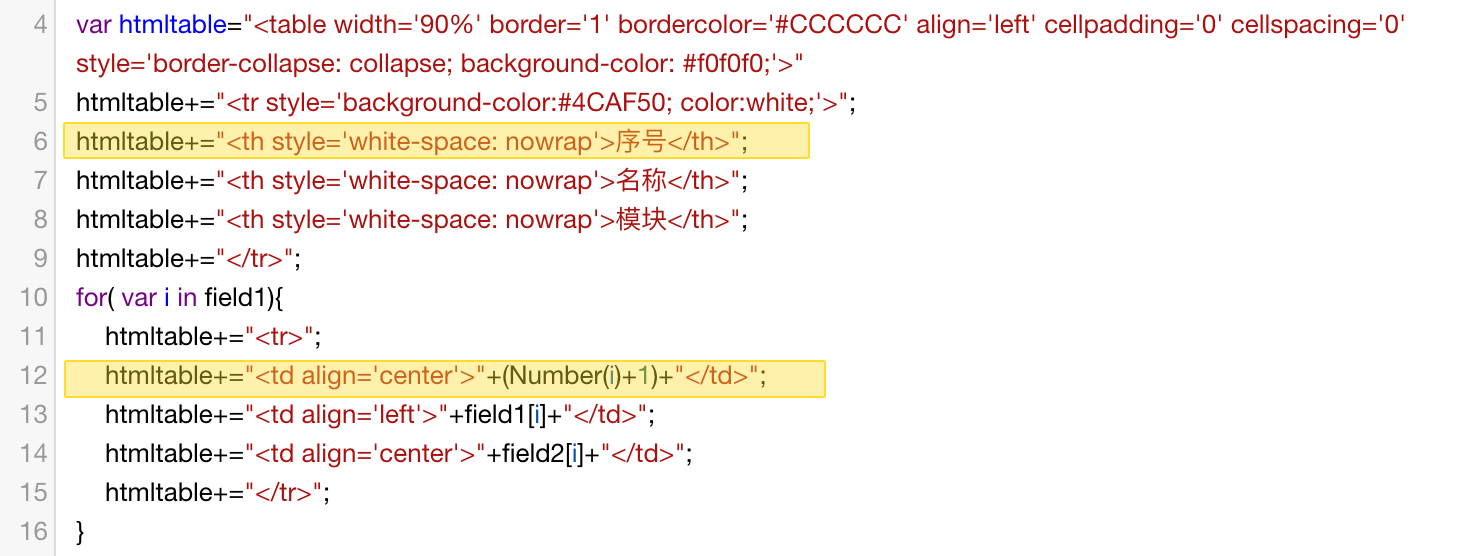
删除序号
表格的第一列自动增加了行序号。如果不需要,可以删除下图中黄色区域的两行代码。

邮件中的表格样式常见问题
| 问题 | 可能原因 | 解决方案 |
|---|---|---|
| 样式不生效 | 使用了 <style> 标签 | 改为内联样式 如:<p style="color: grey;">示例:修饰文本颜色</p> |
| 背景色丢失 | 邮件客户端不支持外部CSS | 直接在 div 或 td 标签上加 background-color |
| 文字位置错乱 | 使用了 margin 控制间距 | 改为 padding |
| 图片不显示 | 引用相对路径或未公网可访问的地址 | 改为公网绝对路径,或使用 base64 嵌入图片 |
| 字体变形 | 使用了非安全字体 | 改为 Arial、Helvetica 等常见字体 |