工作流节点--代码块节点
节点功能: 在节点内输入一段代码(JavaScript/ Python),对流程中的记录数据进行个性化处理计算,得到新的数据内容并输出,后面的节点可以使用输出的数据内容。
可接收的数据类型
1、数值、文本、时间、单选、成员等。
2、数组类型 (接收数组后会当做字符串处理)
如果是“获取多条数据”节点传给代码块的数据,最多接收处理100行。
可输出的数据类型
1、文本
2、数组
代码脚本运行环境
-
Node.js v10.16.3(API参考 https://nodejs.org/docs/latest-v10.x/api/index)
已安装模块,可直接引用:moment、lodash、node-fetch、form-data、xml2js、node-rsa 、uuid 、pinyin 、sm-crypto
-
Python v3.7.5 (API参考 https://docs.python.org/3.7/library/index)
已安装模块,可直接引用:requests、xmltodict、pycryptodome、dingtalk-sdk、beautifulsoup4、rsa、uuid 、 xpinyin 、gmssl 、 cryptography 、lxml、pandas、numpy、matplotlib
若通过代码块调用API,请求支持WebService SOAP协议,参数格式支持:XML/JSON/Form-Data,请求方式支持:GET/POST/PUT/DELETE。
一、Javascript语言的使用示例
实现效果:根据身份证号获取性别和出生日期信息
添加并配置代码块节点

您可以将下面的代码直接复制进去您的代码块节点中进行测试,但配置和上图请保持一致。
var idcard = input.IDCard
var birthday = idcard.substr(6, 4) + '-' + idcard.substr(10, 2) + '-' + idcard.substr(12, 2);
var sex = '女';
if (idcard.substr(16, 1) % 2 == 1) {
sex = '男';
}
output = { 生日: birthday, 性别: sex };
代码解释
1、如何定义传递参数
A处定义传入参数的名称。
B处设置传入的参数值,支持多个参数的传入,点击+Key/Value Pair 即可添加参数。

2、代码块如何接收参数
在代码块中处理数据时,需要接收传入的参数值,
格式为:input.参数名
如C处,表示将传入参数IDCard的值赋值给代码块中的idcard,便于代码内部处理数据。

3、代码块如何输出参数
代码块处理后,必然要输出结果,输出的结果也是有一定格式。
格式为:output = {参数名1:参数值1,参数名2: 参数值2}
支持多个参数的输出,不同参数之间用英文逗号隔开即可。例如D处,输出了生日和性别两个参数。

为了凸现参数名和参数值,易于初学者理解,这里输出参数名使用了中文,但是您在实际使用时,必须用英文命名,避免使用方不兼容出错。例如 生日: birthday, 写为 bday:birthday ,或者用拼音,容易辨认即可。
4、测试代码块
代码块编写好后,点击测试按钮,如果参数值选择的是动态值,需要填写一个测试值

如果正确执行,则如下图有输出内容。

到此,说明代码写的没问题。后续节点即可使用代码块的输出参数。
5、后续节点如何使用代码块输出参数

只有代码块节点测试后有了输出内容并保存节点后,后续节点才能使用代码块节点的输出参数。
二、Python语言的使用示例
实现效果:根据身份证号获取出生日期信息
添加并配置代码块节点

您可以将下面的代码直接复制进您的代码块节点中进行测试,相关设置和上图保持一致。
idcard=input["IDcard"]
birthday=idcard[6:10]+'-'+idcard[10:12]+'-'+idcard[12:14]
output = {'生日': birthday}
代码解释
1、如何定义传入参数
A处定义传入参数的名称。
B处设置传入的参数值,支持多个参数的传入,点击+Key/Value Pair 即可添加参数。参数值可以固定值,也可以是从节点中选择的动态值。

2、代码块如何接收参数
在代码块中处理数据时,需要接收传入的参数值,
格式为:input["参数名"]
如C处,表示将传入参数IDCard的值赋值给代码块中的idcard,便于代码内部处理数据。

3、代码块如何输出参数
代码块处理后,必然要输出结果,输出的结果也是有一定格式。
格式为:output = {'参数名1':canshu1,'参数名2': canshu2}
支持多个参数的输出,参数名要用英文单引号,参数名和参数值之间用英文冒号连接,不同参数之间用英文逗号隔开即可。

为了凸现参数名和参数值,易于初学者理解,这里输出参数名使用了中文,但是您在实际使用时,必须用英文命名,避免使用方不兼容出错。例如 生日: birthday, 写为 bday:birthday ,或者用拼音,容易辨认即可。
4、测试代码块
代码块编写好后,点击测试按钮,如果参数值选择的是动态值,需要填写一个测试值

如果正常,则会显示输出结果。

到此,说明代码写的没问题。
5、后续节点使用代码块的输出值

只有代码块节点测试后有了输出内容并保存节点后,后续节点才能使用代码块��节点的输出参数。
失败时自动重试
当网络通信异常、服务波动或内存占用过高等情况导致代码块执行失败,会自动重试1次。可以取消勾选自动重试功能, 在第一次失败时整个流程直接失败中止。

代码片段库
片段库中提供了一些常用的代码,用户不仅可以直接在代码块使用系统预设的代码片段,也可以按组织和个人维度将常用的代码块片段保存起来,方便下次使用。
A 保存到代码片段库: 代码块中编写好代码后,点击此处,即可存入片段库,供同事或自己下次直接使用。
B 代码片段库: 点击可以从片段库中选择需要的代码,直接插入到代码块中(可选择是否清空原有代码)

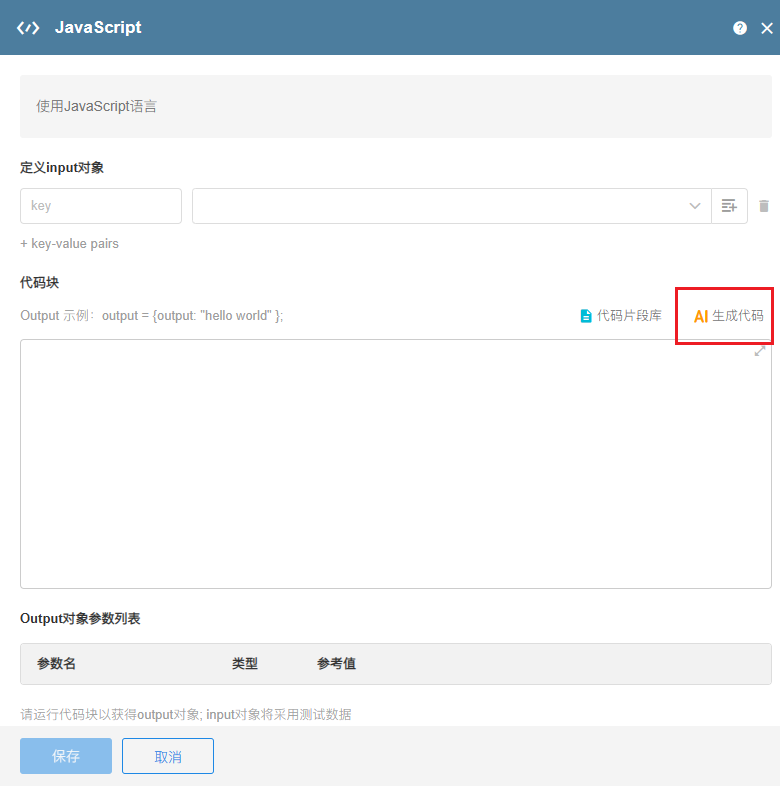
AI生成代码
通过集成AI能力,可以根据您输入的功能需求描述自动生成一段代码(JS和Python都支持),生成的代码符合代码块规范要��求,可以直接可用。
入口

输入功能需求

使用代码
生成代码后,可以直接点击使用,将代码插入到代码块中,使用到的输入参数也会自动自定义好。
如果勾选了"使用时清空现有input参数与代码块",会清空代码块中的已有内容和已有参数,然后插入生成的代码和参数

插入代码后,可以按常规流程进行测试。
更多示例和帮助
HAP不提供代码编写服务,建议大家学习下JavaScript或Python语言。
-
在线学习和可调试的推荐网站
-
JavaScript:https://www.w3school.com.cn/js/index.asp
-
Node.js 中文网:http://nodejs.cn/api/