自定义字段
在表单中添加该自定义字段后,用户可以通过与AI对话的方式,让AI自动写代码来生成一个样式和交互都完全可以自定义的字段控件。如果你熟悉前端 React 和 Tailwind CSS 框架,也可以自己编写代码或者基于AI生成的代码再修改实现自定义字段。
使用介绍
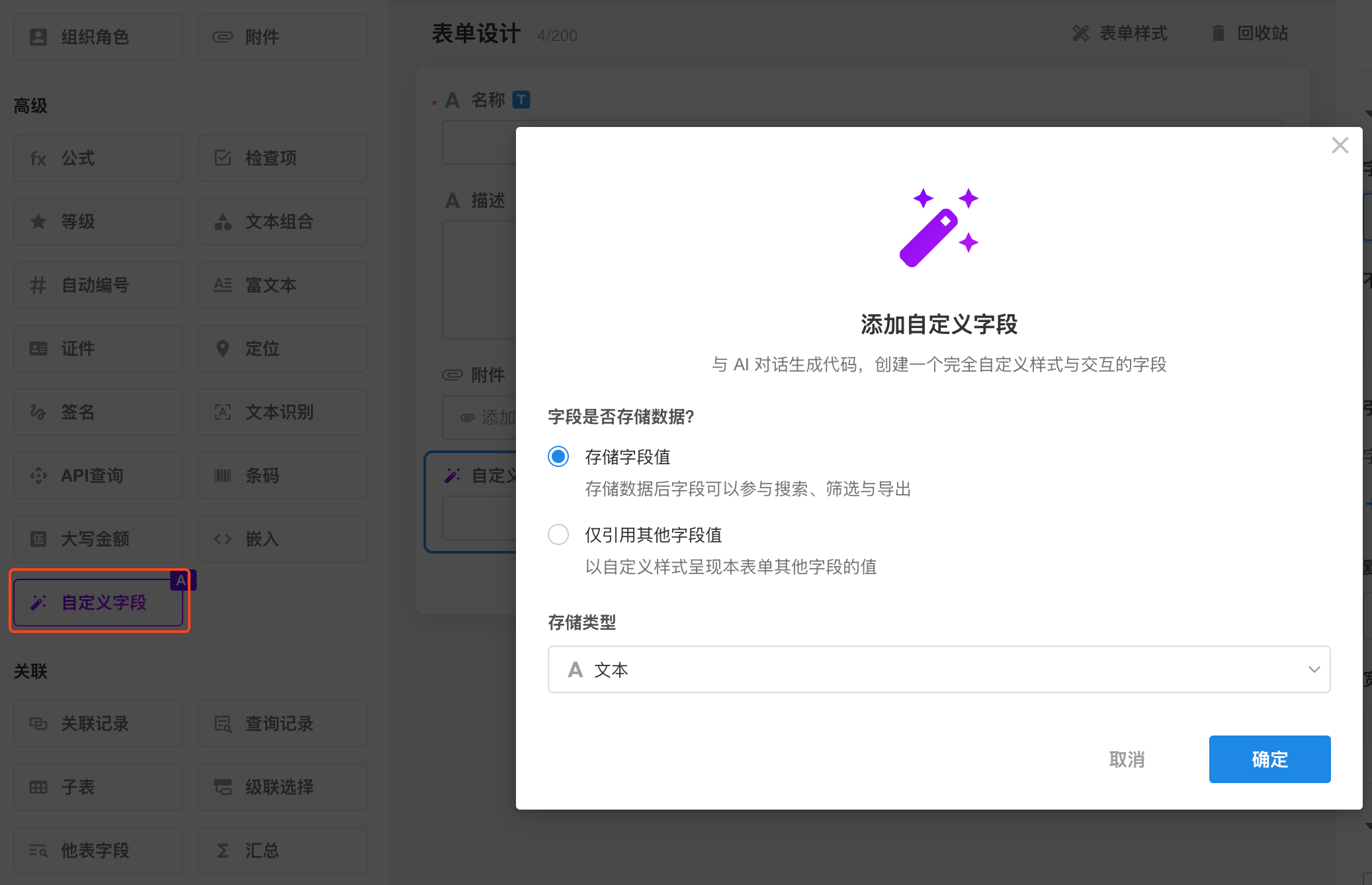
添加自定义字段
创建自定义字段时,可以选择是否在该字段内存储数据。例如:一个颜色选择器字段需要将用户选择的颜色值保存下来,应该选择「存储字段值」;而一个视频播放器需要在记录详情页中在线播放某个文本字段内的视频地址,则不需要存储数据,但需要引用“视频地址”字段的值到自定义字段中进行呈现,这种需求可以选择「仅引用其他字段值」。

和AI对话编辑代码
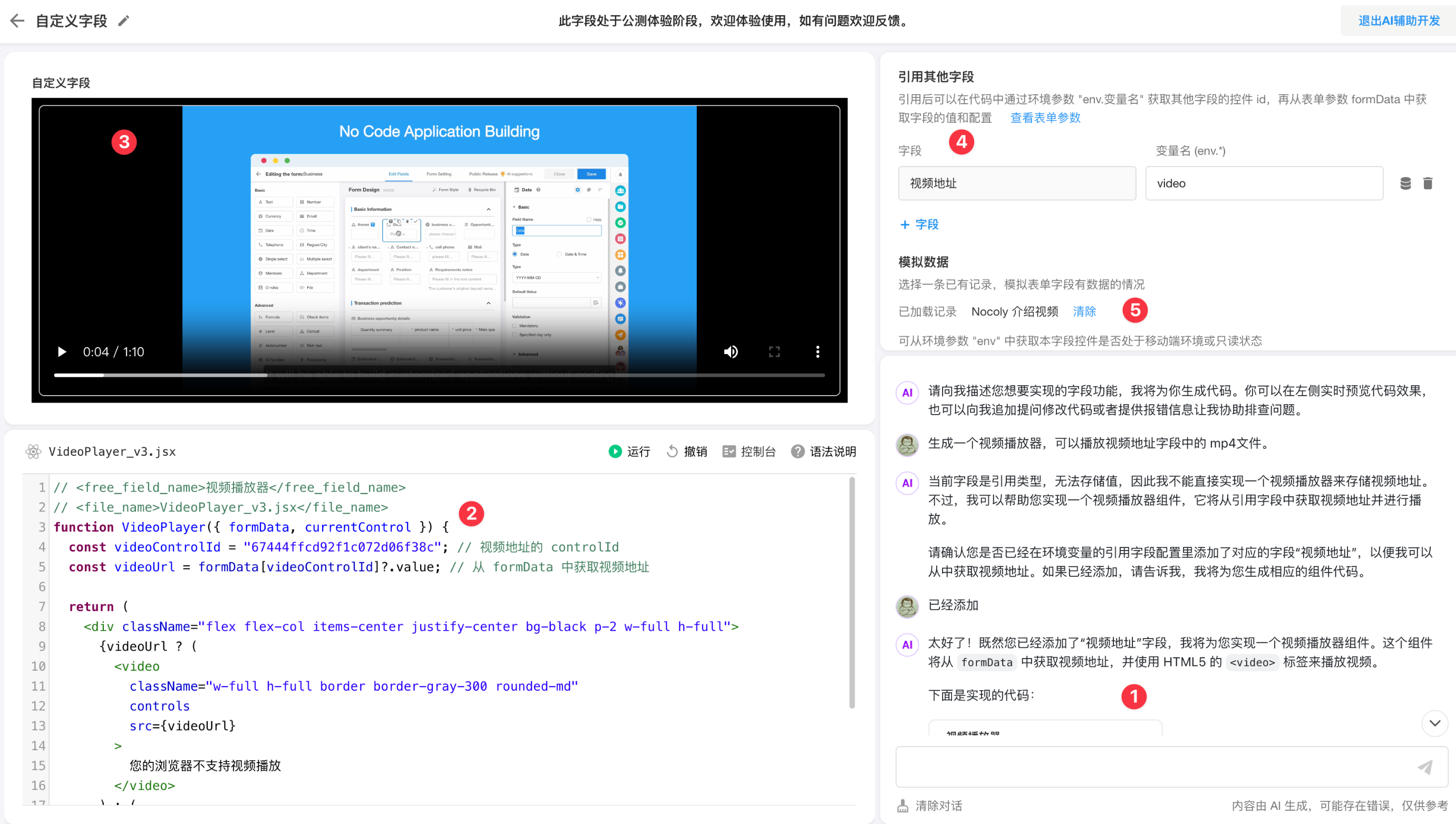
添加自定义字段后会自动进入自定义字段的编辑器,如下图所示分为5个区域:
- AI对话区:在这里与 AI 对话,向 AI 描述字段的样式、布局和交互需求;
- 在线代码编辑器:AI 接收到正确指令后会在这里自动生成前端代码,用户也可以手动修改代码后「运行」。代码异常时可以打开「控制台」查看错误信息,或让 AI 修复错误;
- 字段实时预览区:AI 生成完代码后会自动运行,在这里可以查看到生成的字段样式和交互效果。如果是手动修改了代码,则需要点击编辑器上的「运行」按钮进行预览;
- 引用字段区:在这里可以将本表单的其他字段加入环境参数中引用,在代码中可以使用formData[env.字段变量名]获取到该字段的值,在自定义字段中使用;
- 模拟数据区:在引用其他字段时,可以在这里加载一条已有的记录,这样自定义字段的预览中就会展示出表单有对应数据的样式。在这里还可以模拟移动端与只读状态条件,方便制作者设计开发字段在各种状态下的呈现样式。

大多数情况下,比较简单的需求都不用手动编辑代码,只需要与AI 进行对话即可。如果对字段预览效果不满意,则可以与 AI 连续对话,让 AI 对代码进行修改、完善与错误修复。需要注意的是,由于这是一个轻量级的在线编写代码的方案,因此不支持引入第三方库。
如果要想让 AI一次性或者少量对话就能生成符合需求的自定义字段,建议在描述字段时越具体越详细越好。以下是同一个需求两种与 AI 对话的方式:
第一种(不推荐)
帮我生成一个在线视频播放器,可以播放视频地址字段中的 mp4文件。
第二种(推荐)
帮我生成一个视频播放器,可以播放视频地址字段中的视频。视频播放器的大小要充满可视区域,不能出现滚动条,背景为黑色,外框带一点圆角。视频在播放器中需要自�动缩放以完整呈现内容。当视频地址不是以.mp4结尾时,居中显示“没有可加载的视频地址”。
显然,第二种方式可以更快更准确地生成自己需要的自定义字段样式和功能。而第一种则可能需要与 AI 进行多轮对话,不断地调整才能达到标准。
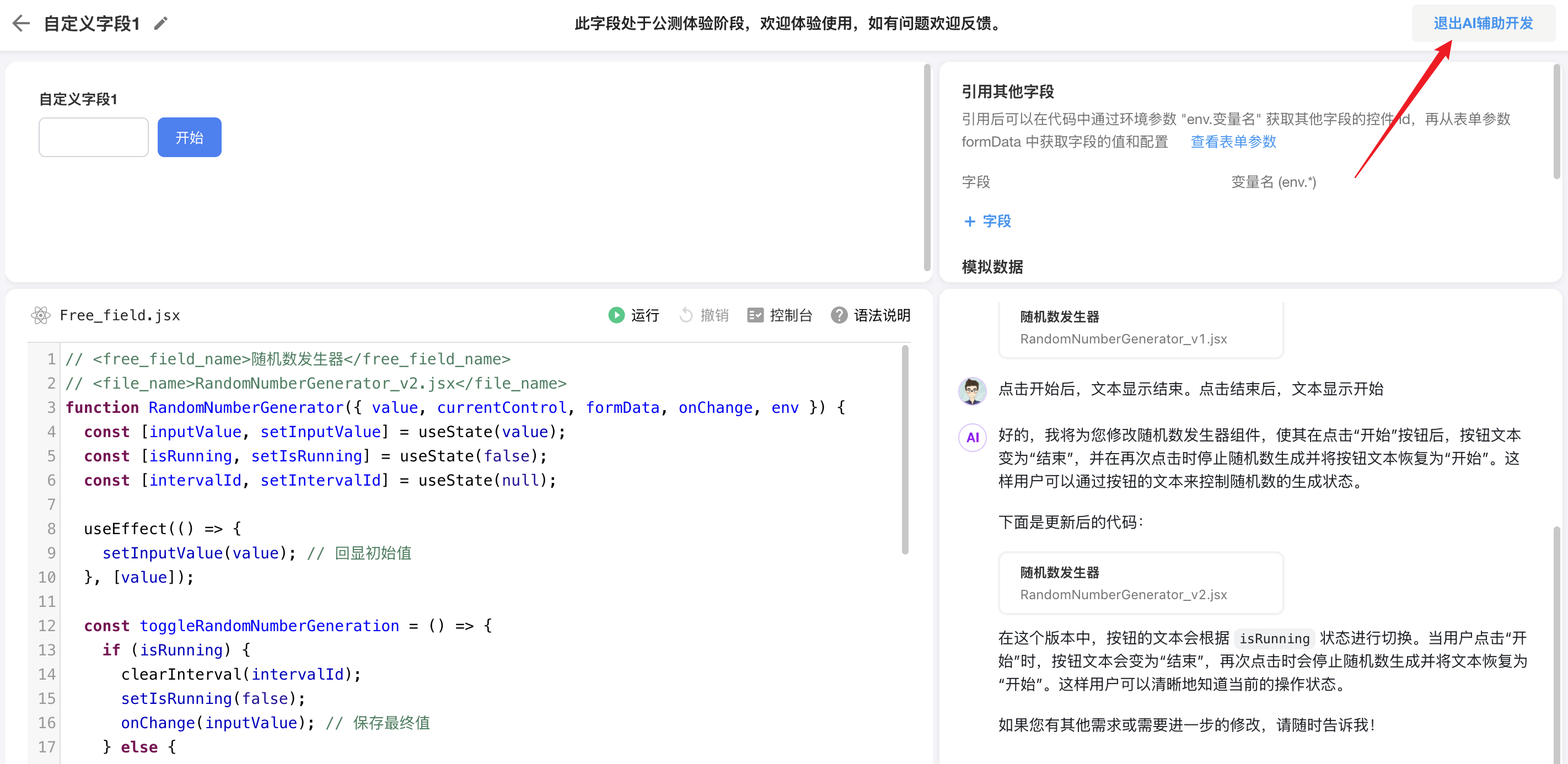
退出并保存
代码编辑完成后,点击右上角【退出AI辅助开发】按钮,然后保存表单。

场景示范
生成一个随机数发生器
字段类型:数值字段
Prompt: 生成一个随机数发生器,包含一个数值输入框和一个按钮,点击按钮后,数值输入框内以100ms 的速度变化显示不同的1~100内的随机数,并最终缓慢停下。数字停止变化后,将最终的数值保存。如果载入时有值,将值回显到数值输入框内。当组件参数 env 中的 isDisabled 为 true 时,禁用数值输入框,并隐藏按钮。
演示:
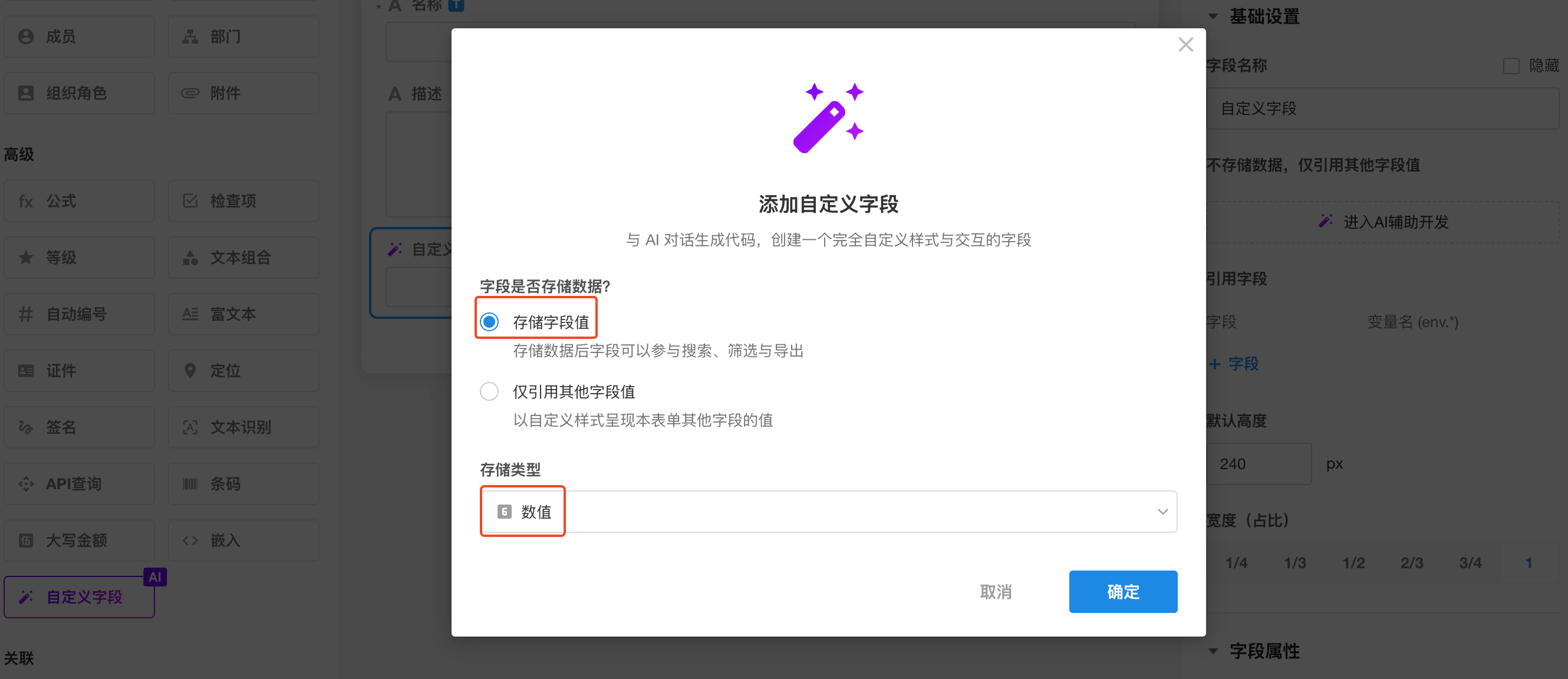
-
添加自定义字段,选择数值类型并存储数据

-
将提供的Prompt粘贴到对话框中,按回车

-
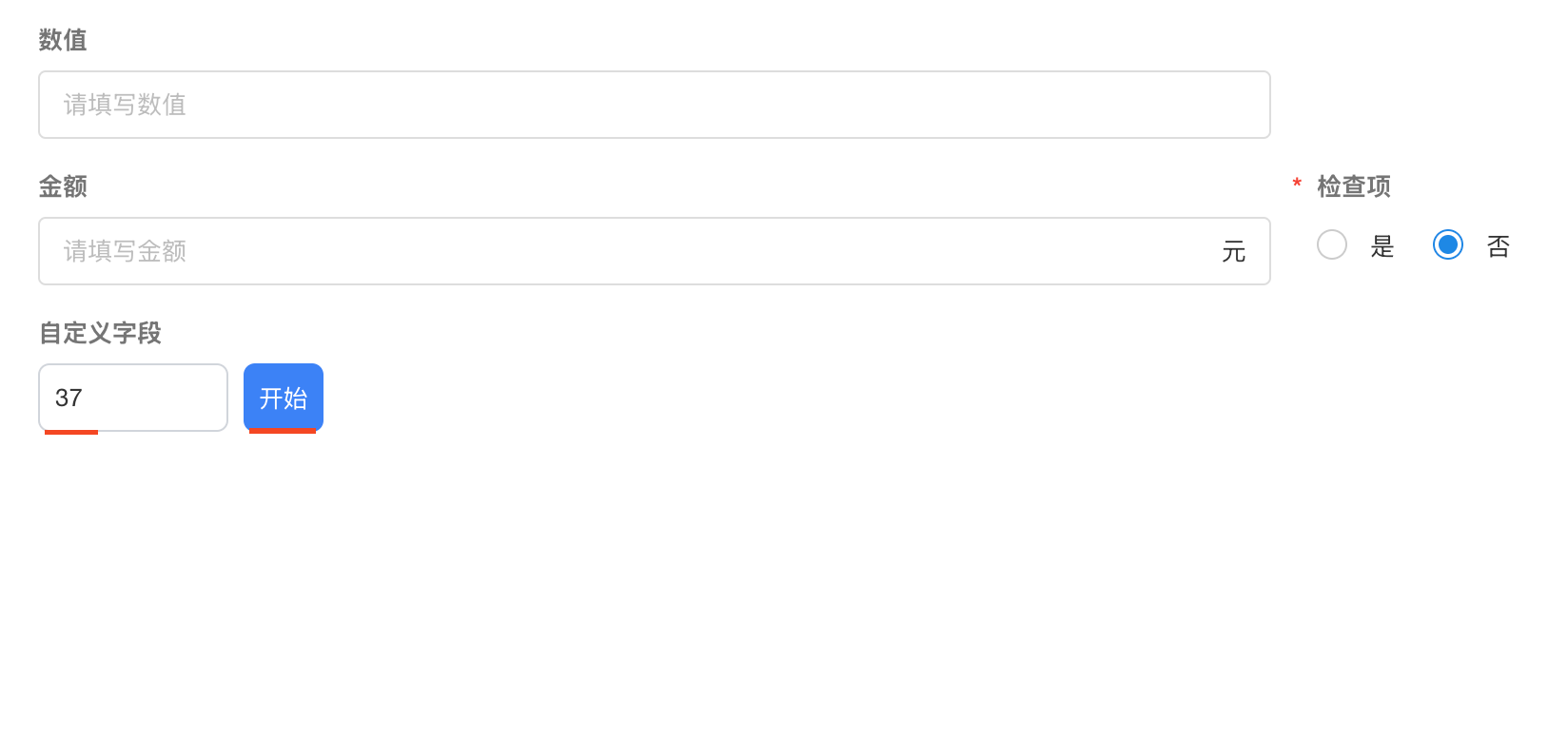
代码编写完毕后,退出AI辅助开发并保存表单,添加一行记录测试

-
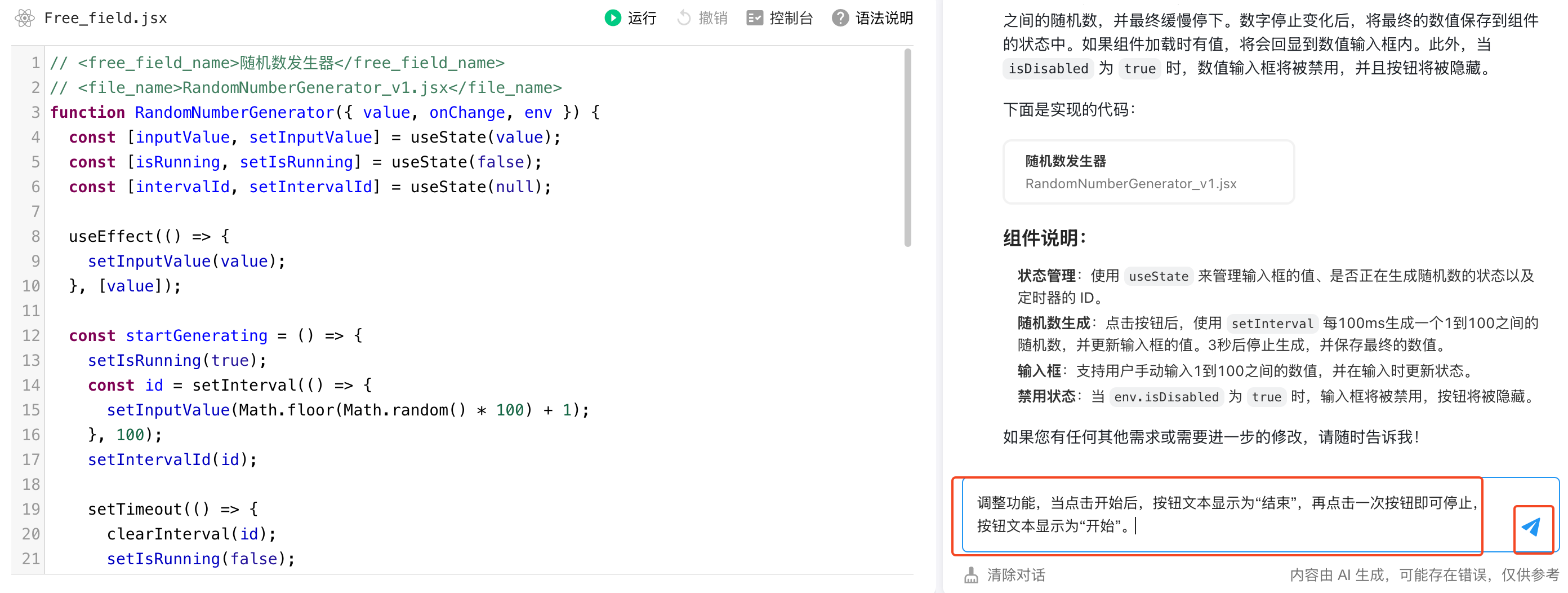
调整功能,当点击开始后,按钮文本显示为“结束”,再点击一次按钮立即停止,按钮文本显示为“开始”。
将此需求发送到对话框,让AI调整代码。

-
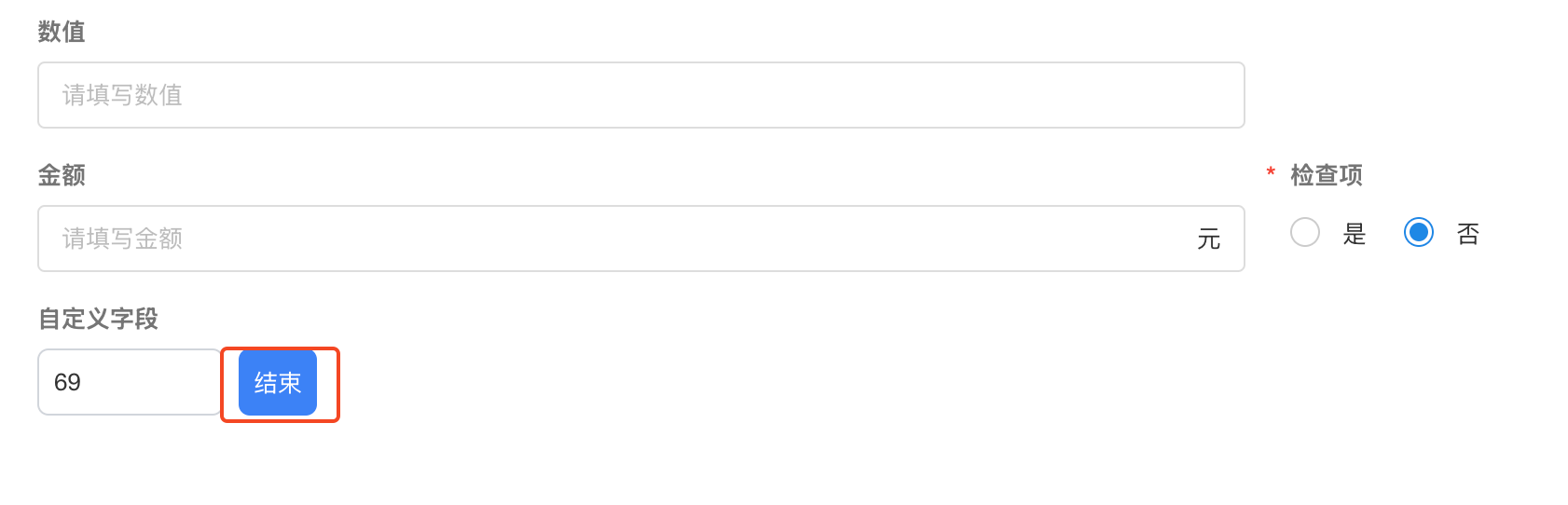
退出AI辅助开发并保存表单,添加一行记录测试

生成一个颜色选择器
字段类型:文本字段
Prompt: 生成一个颜色选择器,用户选择颜色后将颜色以“#XXXXXX”的格式保存,加载时如果字段有值,将颜色回显到颜色选择器,当组件参数 env 中的 isDisabled 为 true 时,禁用颜色选择器。
生成一个胶囊日期选择器
字段类型:日期字段
Prompt:生成一个从本周周一开始的7天的日期选择器,日期以胶囊的形式展示,用户选中日期后保存。如果载入时有值,则显示为值所在的那一周的7天,并默认选中值。当组件参数 env 中的 isDisabled 为 true 时,禁用日期选择器。
生成一个电子时钟
字段类型:时间字段
Prompt: 生成一个现代科技风格的电子时钟,展示小时和分钟,用户可以分别设置小时与分钟,修改其中任意一个时,都将时间以“00:00”的格式保存。如果载入时有值,将值回显到时钟上显示。当组件参数 env 中的 isDisabled 为 true 时,禁止设置时钟,只能展示时间。